Canvaで「ゴールド素材」を探しても、無料で使えるものが少なかったり、色の変更ができなかったりして思うようにデザインできないことはありませんか?

実は、図形や背景のカラー設定を使えばゴールド風の色合いを自由に作ることができます。
この記事では、初心者さん向けに「ゴールドってどう作るの?」という基本から、図形や線への応用・カラーバリエーションの色見本・使うときの注意点までわかりやすく紹介します。
グラデーションってなに?

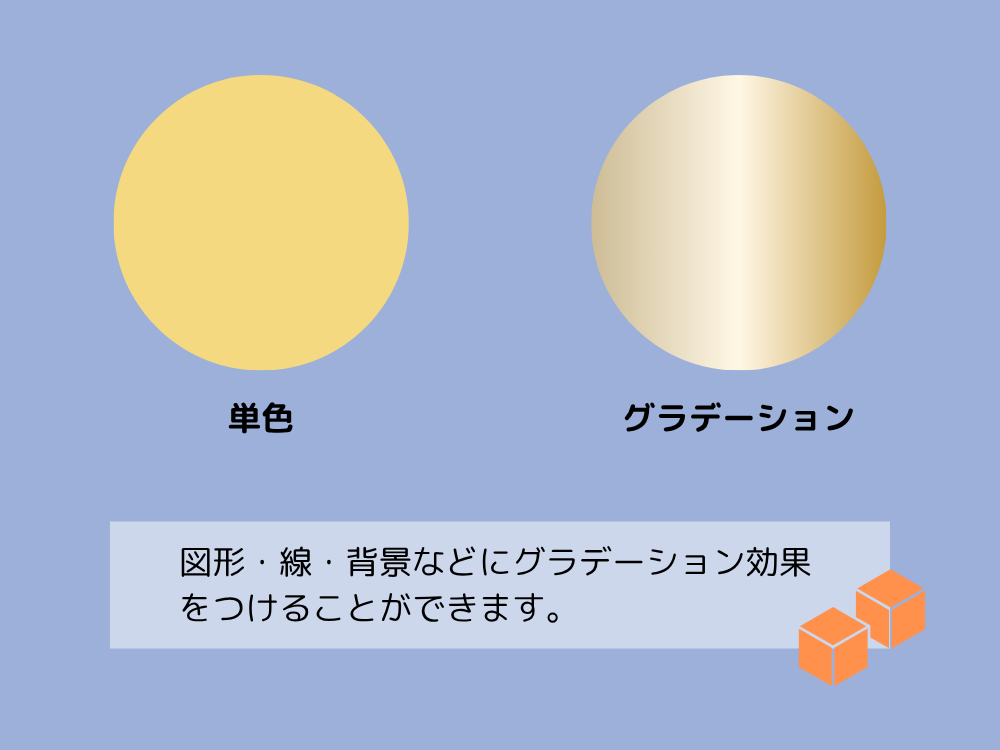
まずは「そもそもグラデーションってなに?」というところから。

グラデーションとは、2色がなめらかに混ざり合って変化していく色のこと。
Canvaでは、図形や線、背景にこの効果をつけることができ、立体感・高級感・やわらかさを演出できます。
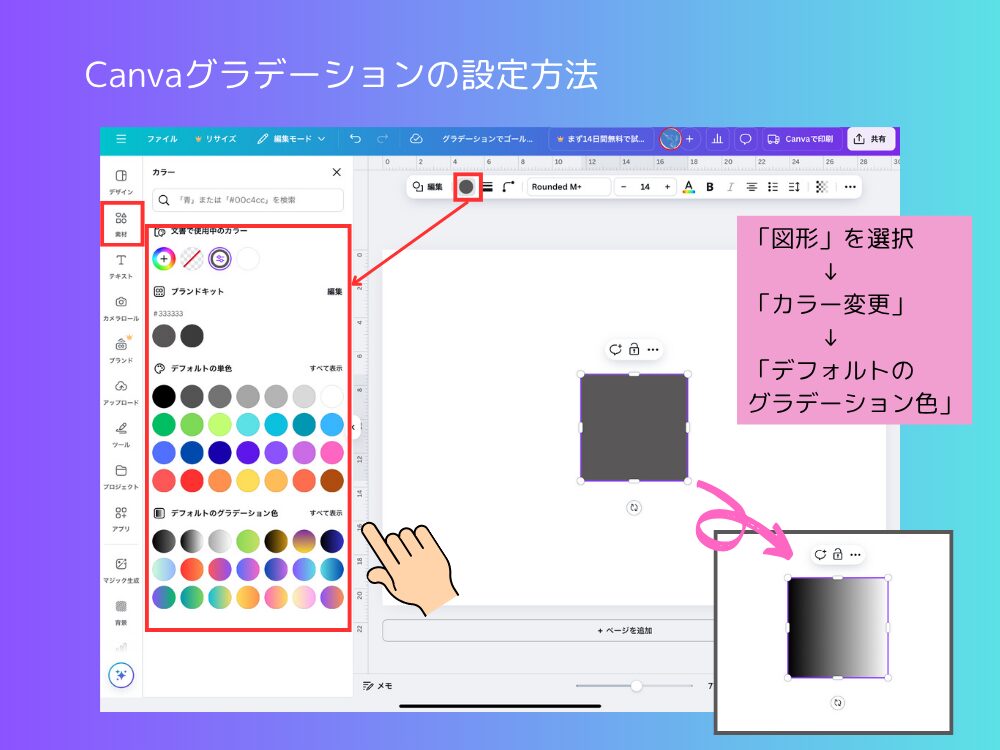
Canvaでグラデーション(2色)を設定するには?

- 図形や線を選ぶ
- 上部メニューの「カラー」をクリック
- 「グラデーション」を選択
- 2色を選ぶ(自由にカラーコード入力も可能)
- スタイル(5種類)から好みの方向を選ぶ(例:斜め・放射状など)
アプリでもブラウザの場合もほぼ同じ流れです。
タップ操作でカラー選択ができます。
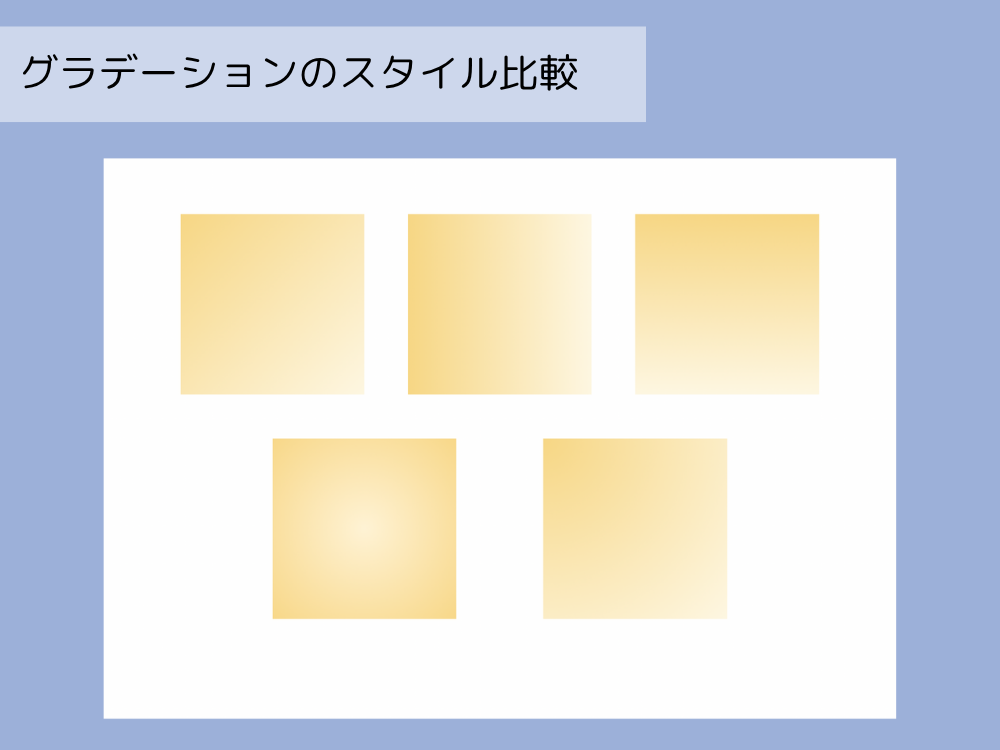
グラデーションのスタイルの違いを画像でチェック!

グラデーションのスタイルは5種類。
実際に色を配置してみると同じ色でも表情が全然違います。
イメージに合わせてスタイルを選択しましょう!
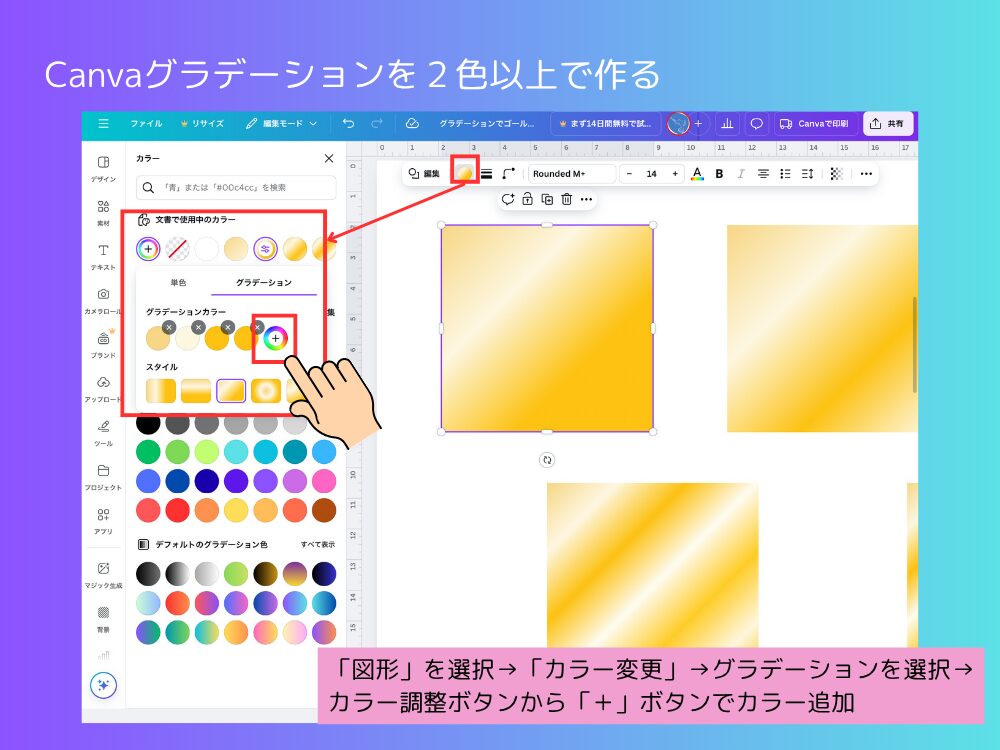
Canvaで2色以上のグラデーションを作るには?

- 図形や線を選ぶ
- 上部メニューの「カラー」をクリック
- 「グラデーション」を選択
- 「グラデーションカラー」に色を追加する。(自由にカラーコード入力も可能)
- スタイル(5種類)から好みの方向を選ぶ(例:斜め・放射状など)
最大10色まで追加することができます。
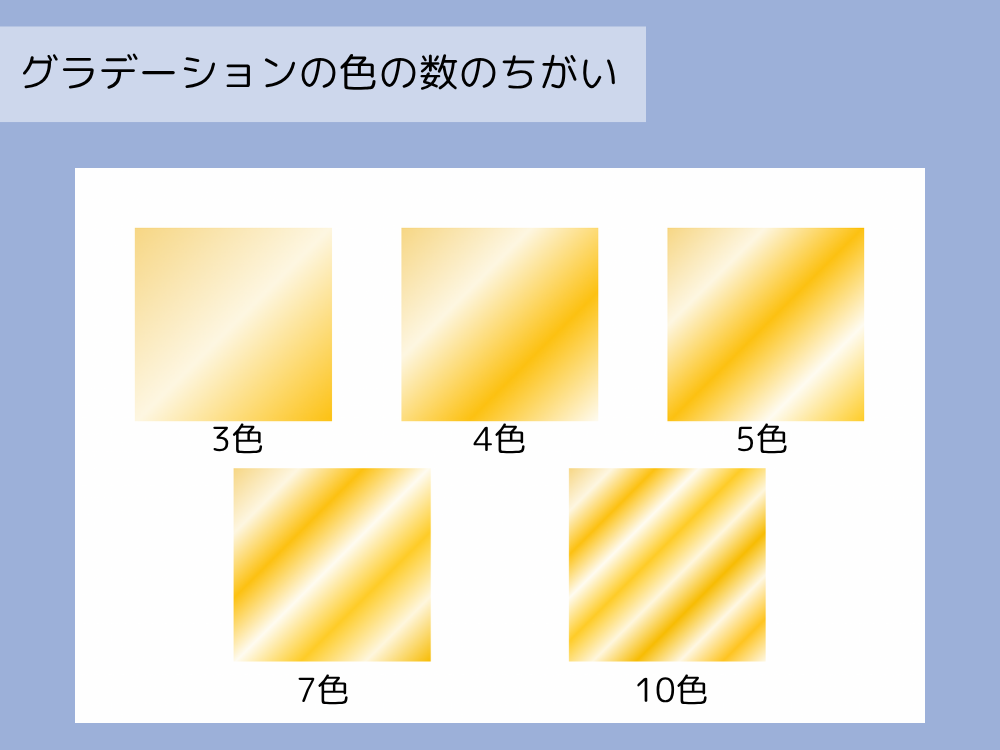
色の数が増えるとどう見える?比較画像

スタイルによっても見え方が違いますが色が増えると波打つようにグラデーションが増えていきます。
様々な色をグラデーションにすることも可能ですが、2~3色に絞ってグラデーションにするとキレイなゴールド素材になります。
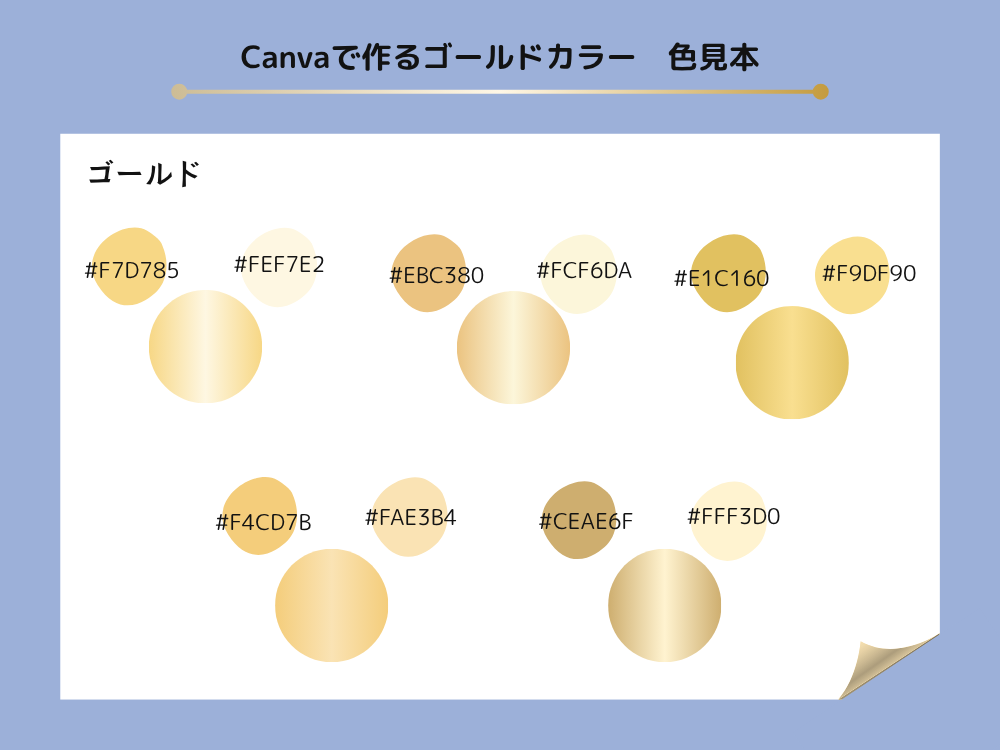
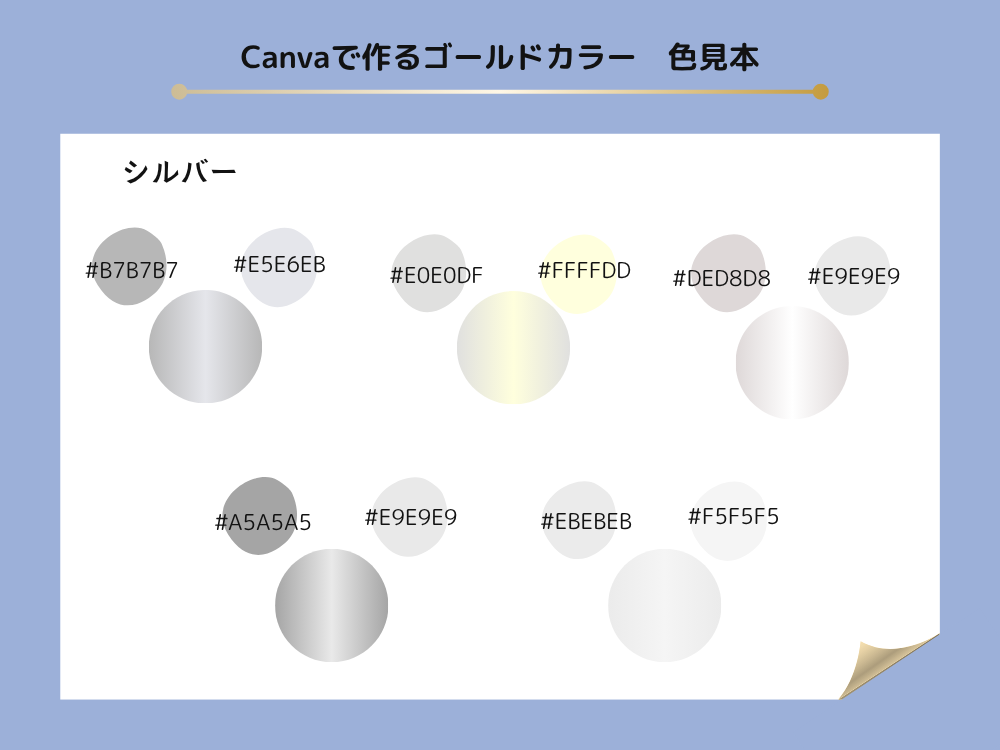
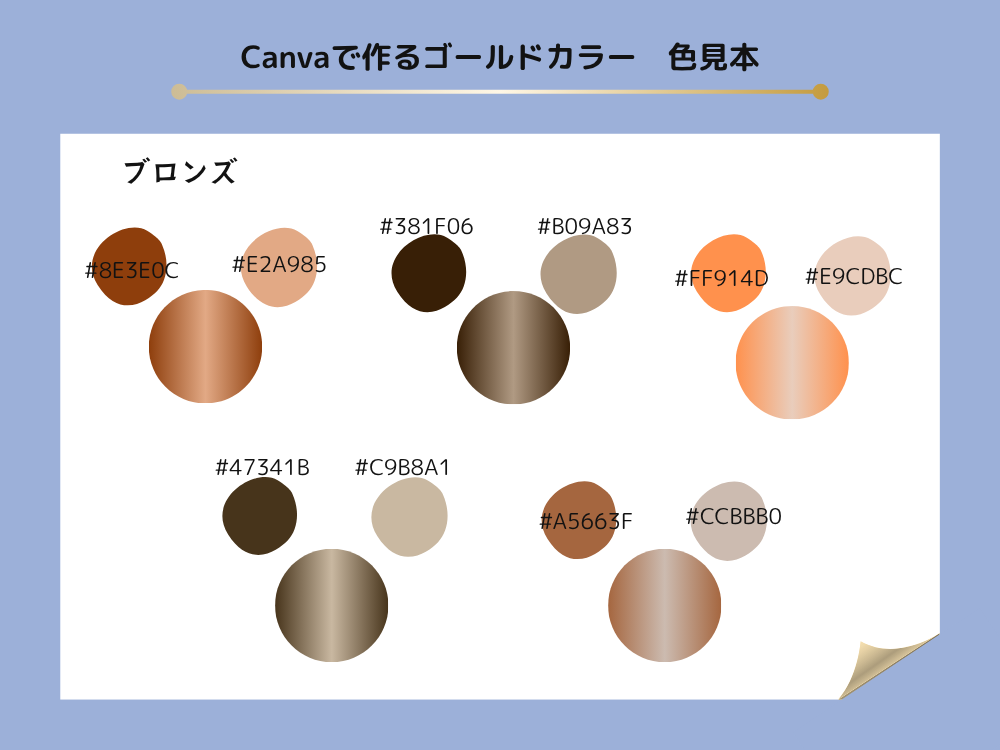
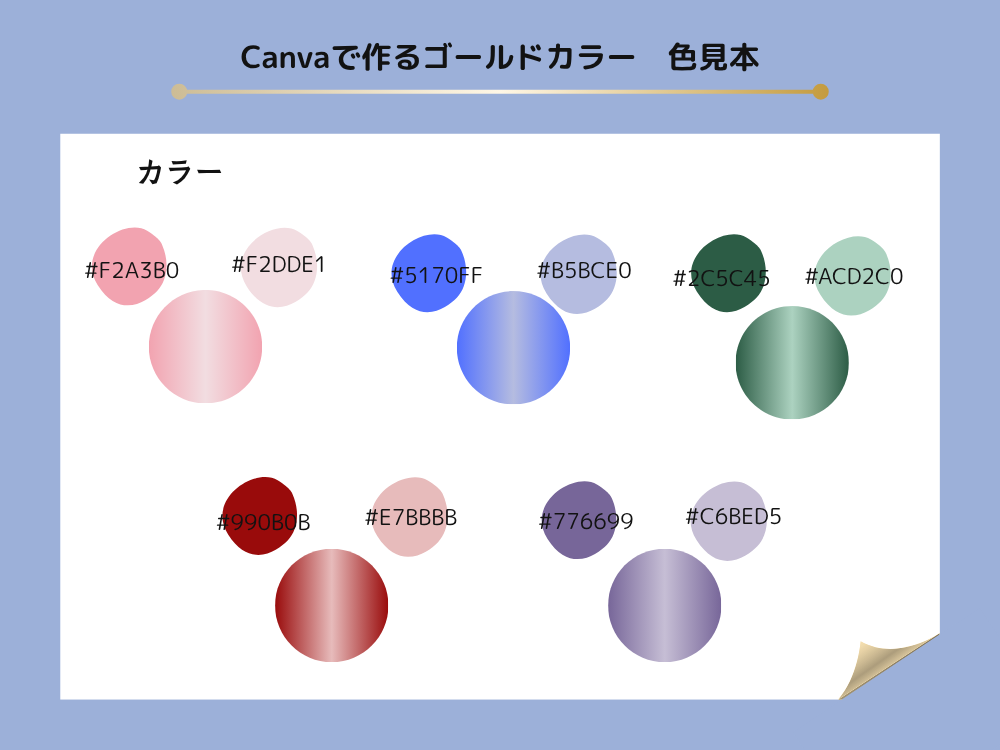
Canvaで作るゴールドカラー の色見本(カラーコードつき)

以下はすべて、2色を組み合わせて作れるゴールド系カラーです。
見た目の印象も少しずつ違うので、用途に合わせて選んでみてください。
ゴールド(高級感・華やかさ)

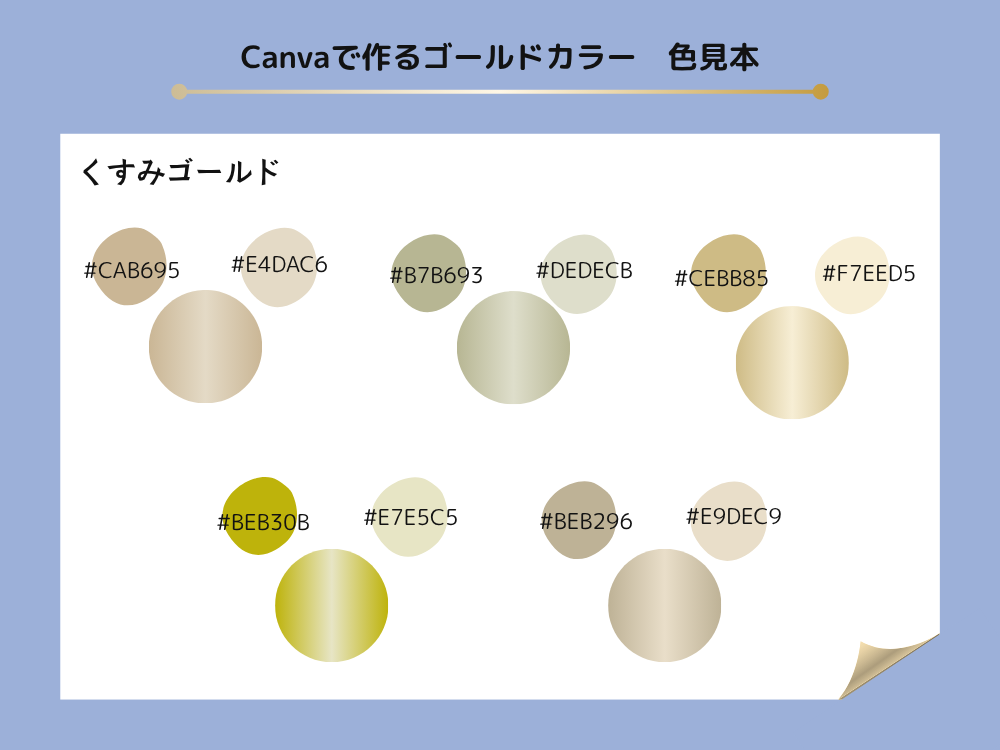
くすみゴールド(落ち着いた雰囲気)

シルバー(清潔感・スタイリッシュ)

ブロンズ(クラシック・重厚感)

他の色のゴールドカラー

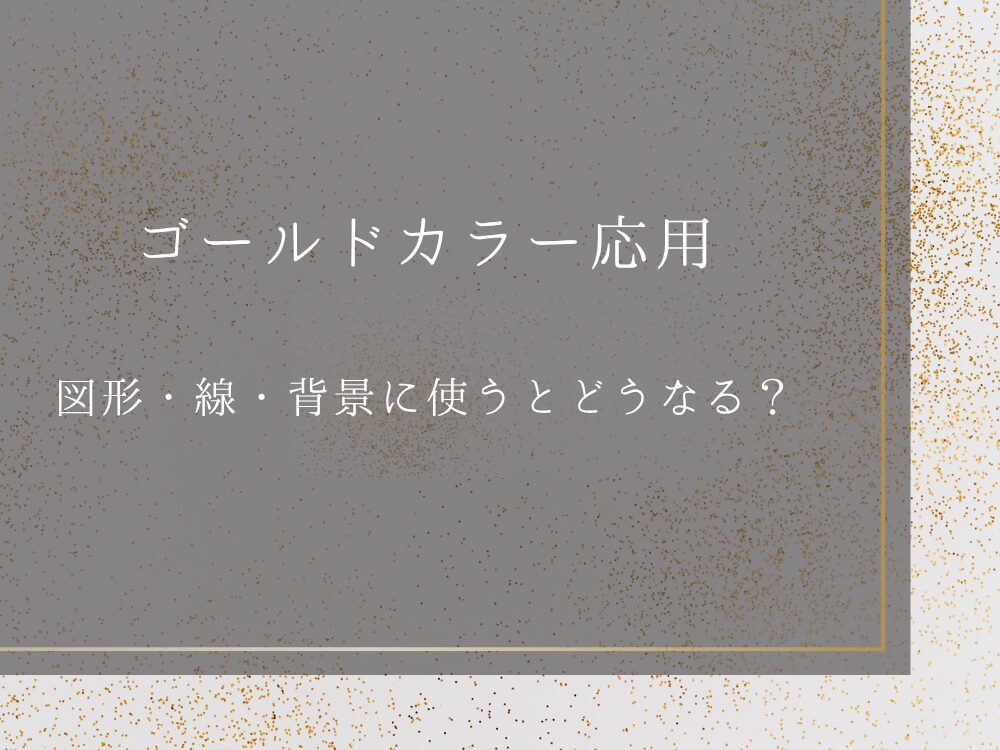
カラー応用例:図形・背景・線に使うとどうなる?

Canvaでは、作った2色の組み合わせを以下のように活用できます。
- 図形に設定:見出し装飾やボタンのようなパーツに
- 背景に設定:バナーやフライヤーに高級感をプラス
- 線に設定:区切り線や装飾ラインにも応用可能

ゴールドカラーはかなり目立つのでバランスがとても大切!
引きで確認しながら調整していきましょう。
Canvaで作るゴールドカラー 使うときのポイントと注意点

高級感やオシャレ度がアップするゴールドですが使い方をちょっと間違えると良くない見え方になってしまいます。
良い使い方
- アクセントとして少しだけ使うと効果的
- 黒・ネイビー・白・くすみカラーと相性が良い
- フォントや図形の一部に使うことで上品に仕上がる
注意したい点
- 全面に使いすぎると派手・チープな印象に
- 他の色とトーンが合わないと浮いてしまう
- 過度な光沢感はデザイン全体のバランスを崩す原因に
まとめ|Canvaで作るゴールドカラーのコツをおさえてデザインをレベルアップしよう!
Canvaにはゴールドの素材が少ないと感じるかもしれませんが、図形のカラー機能だけでゴールド風の色合いは自由に作れます。
色の組み合わせを変えるだけで、高級感・クラシック感・やわらかさなど、さまざまな印象を与えることができます。
背景やパーツの装飾に取り入れて、あなただけの高見えデザインを楽しんでみてくださいね。



