図形ってどうやって使うの?
素材が多すぎてどれを選べばいいのかわからない…

デザインを作る上で知っておきたい基本の使い方を解説するよ!
この記事では、図形・写真・レイヤーなど、Canvaでよく使う素材の基本の使い方をスクショ付きで丁寧に解説します。
Canva素材の使い方 図形を使ってみよう

Canvaでまず覚えたいのが「図形」です。
四角・丸・三角など、基本的な図形はレイアウトの土台になります。
文字を上に重ねたり、図形の一部分を使ったりと工夫次第でとても使えます。
図形の挿入方法
画像サイズ選択後から解説していきます。
基本操作をおさらいしたい人はこちらから
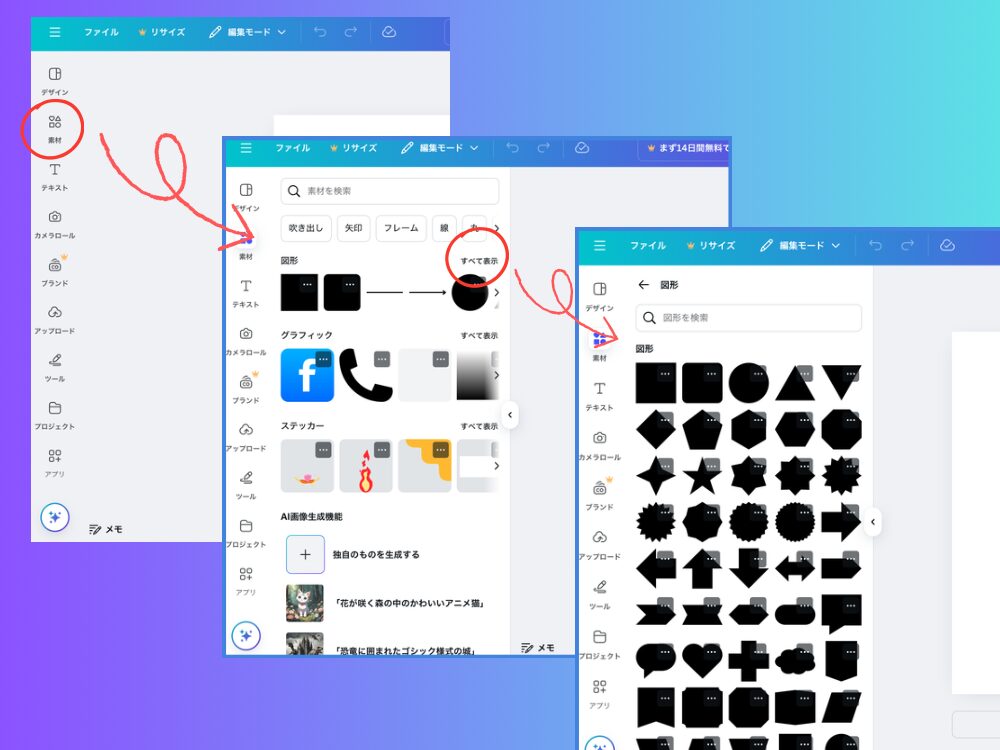
「素材」を選び、「図形」カテゴリをタップまたは検索バーに「四角」や「丸」といったキーワードを入れて上の「図形」から選択します。

好きな図形(例:四角)をタップすると、キャンバスに挿入されます。
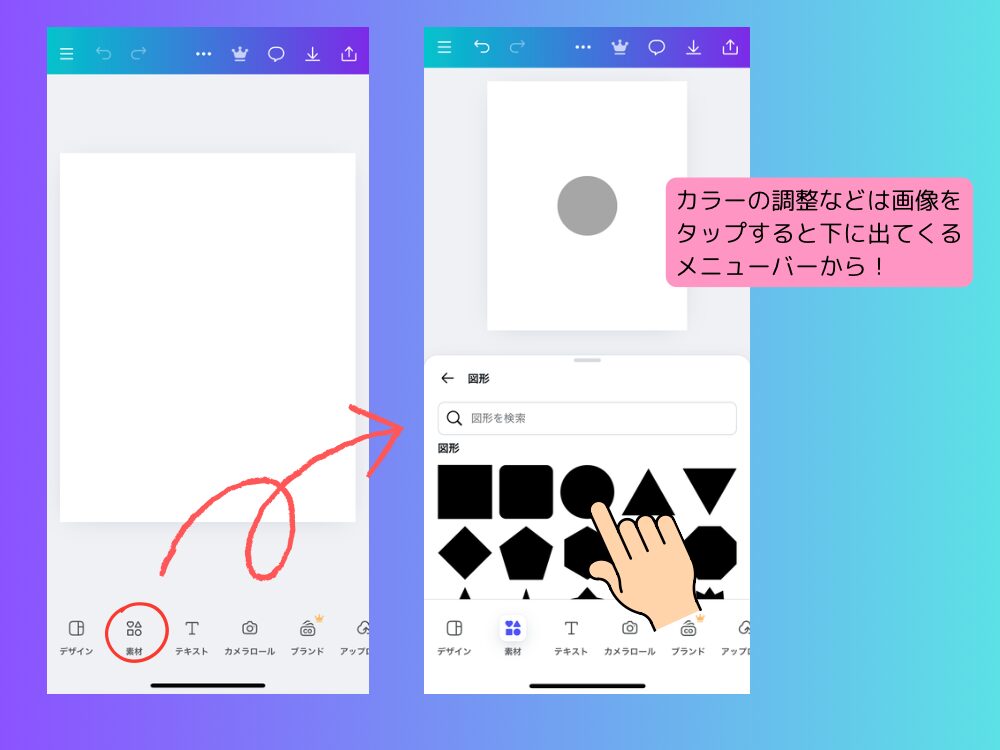
スマホはここから図形挿入できる

下のメニューバー「素材」から図形を選択または検索して使用します。
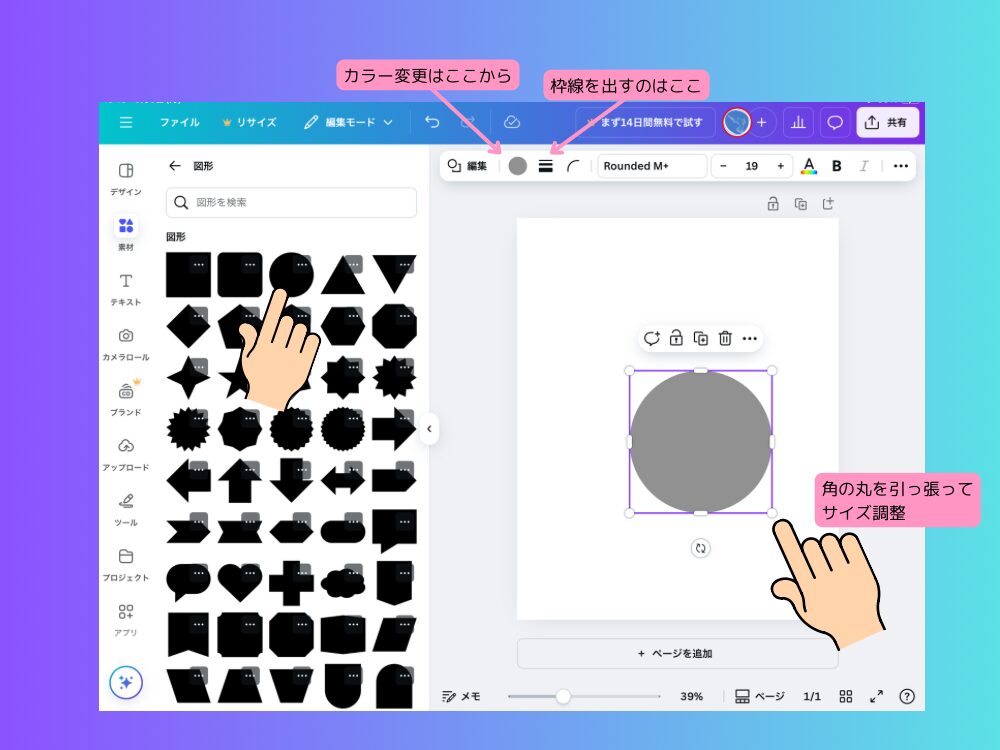
図形のサイズ・色の変え方

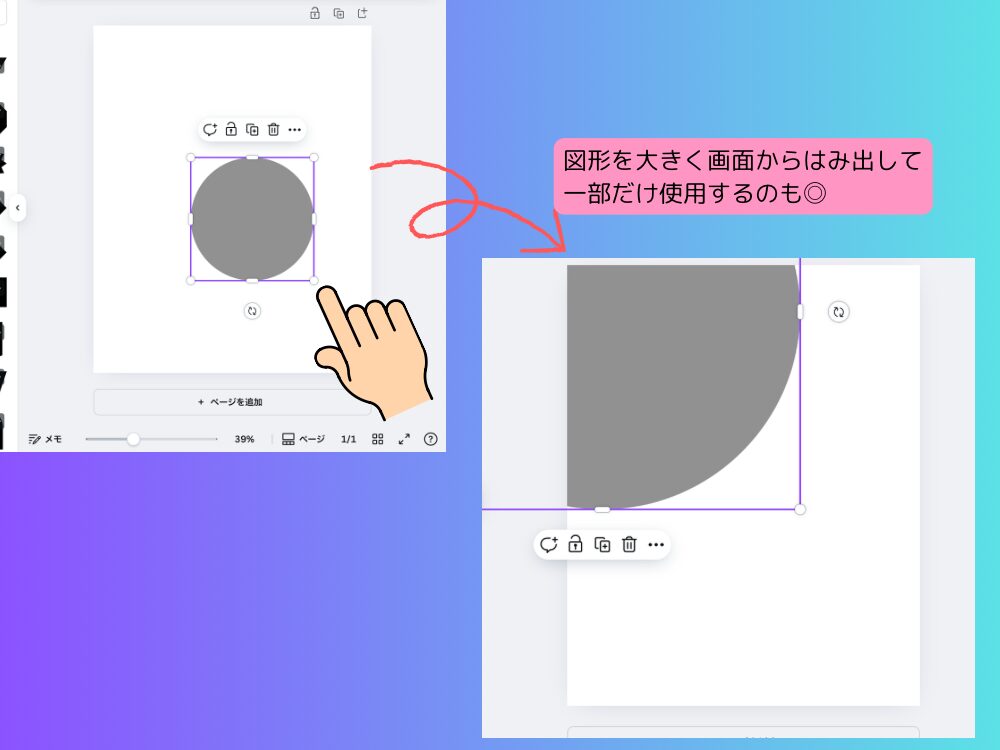
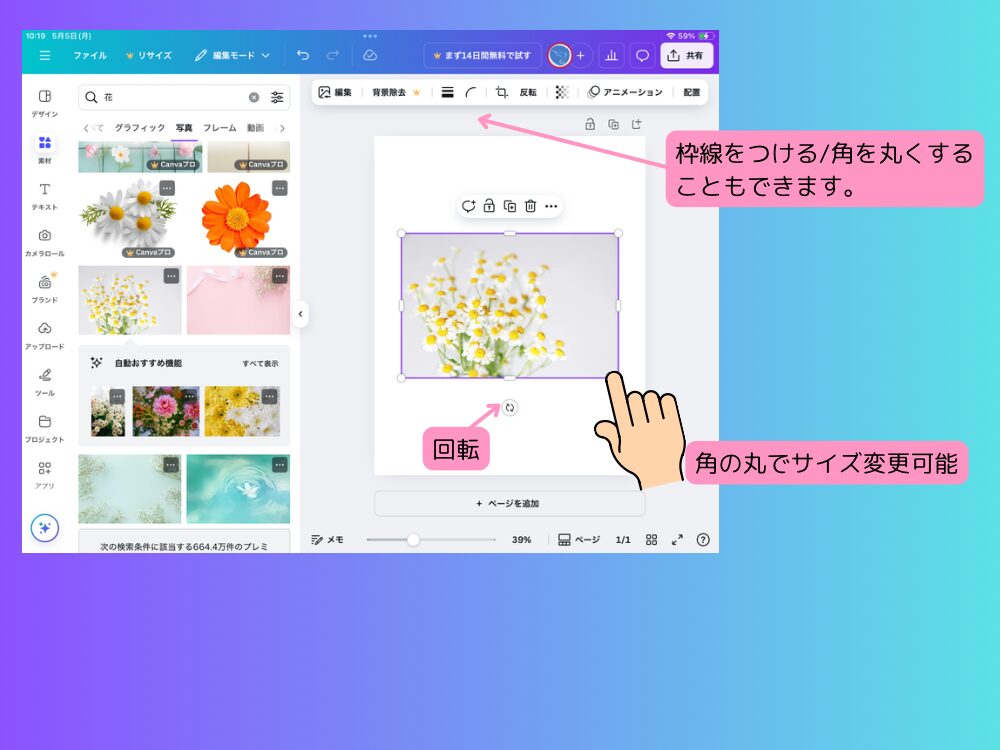
サイズ変更:図形をタップ → 四隅の白い丸をドラッグ
図形を大きくして一部分だけ使うのもアリです。

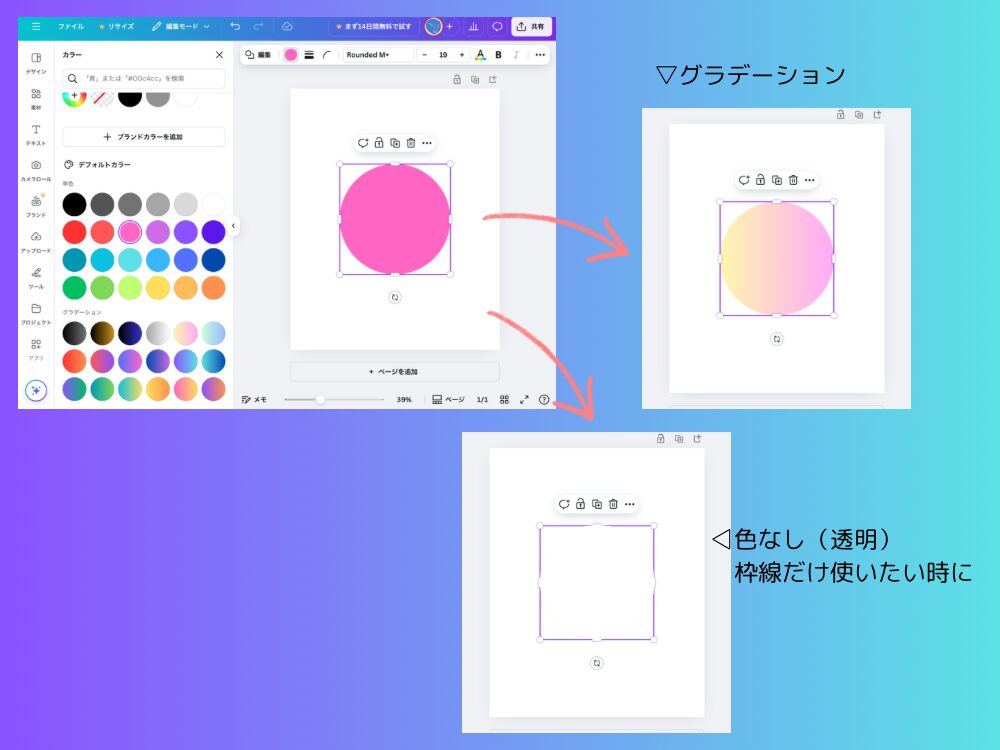
色の変更:上のツールバーから「カラー」を選択 → 好きな色に変更
カラーは単色/グラデーションどちらも可能です。

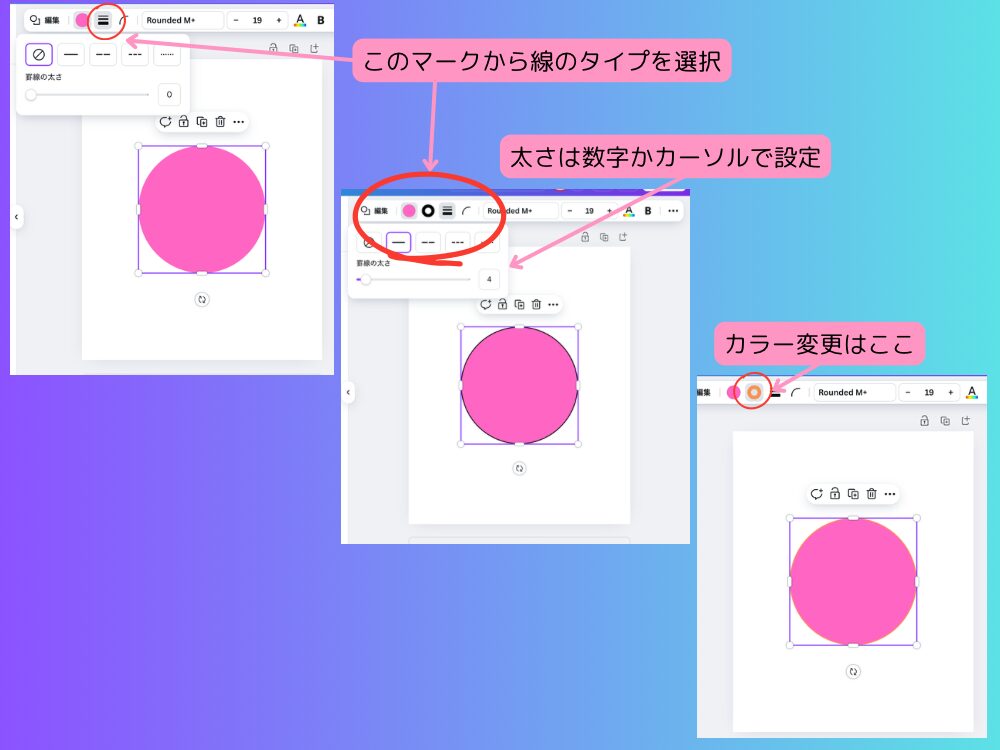
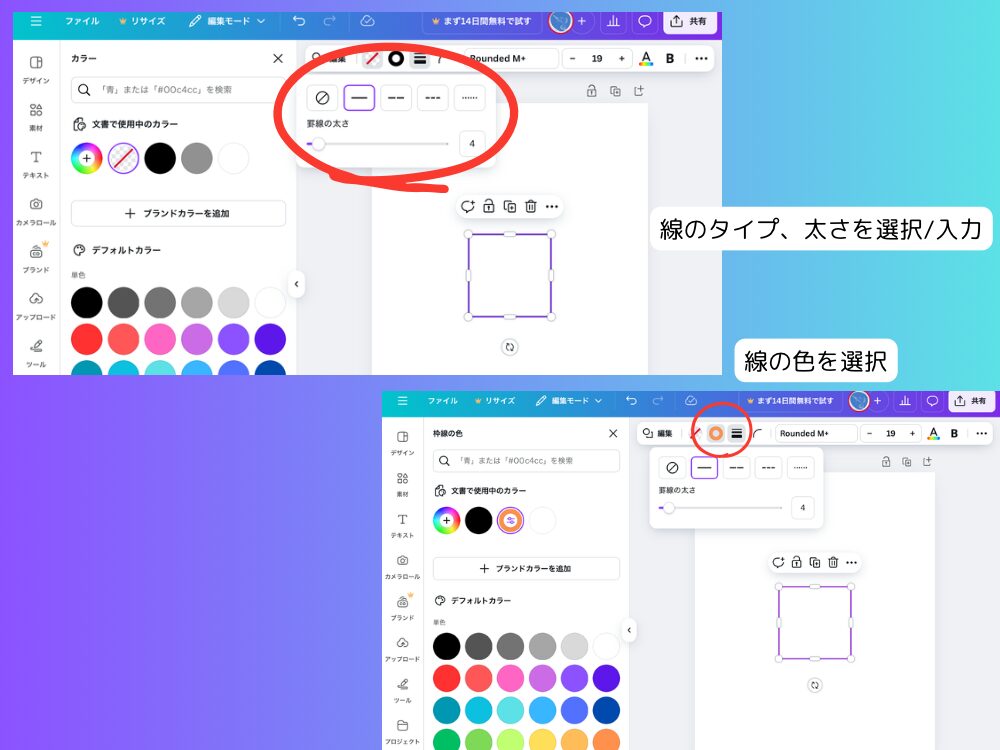
図形の枠線 :図形の枠線は上のツールバーからメニューを選択します。
線の太さ、色も変更できます。

図形の「四角」はかなり使う!

四角は背景や文字の囲みなどでよく使います。
四角形を活用するためのポイントを紹介します。
線のみにする方法と角を丸くする方法
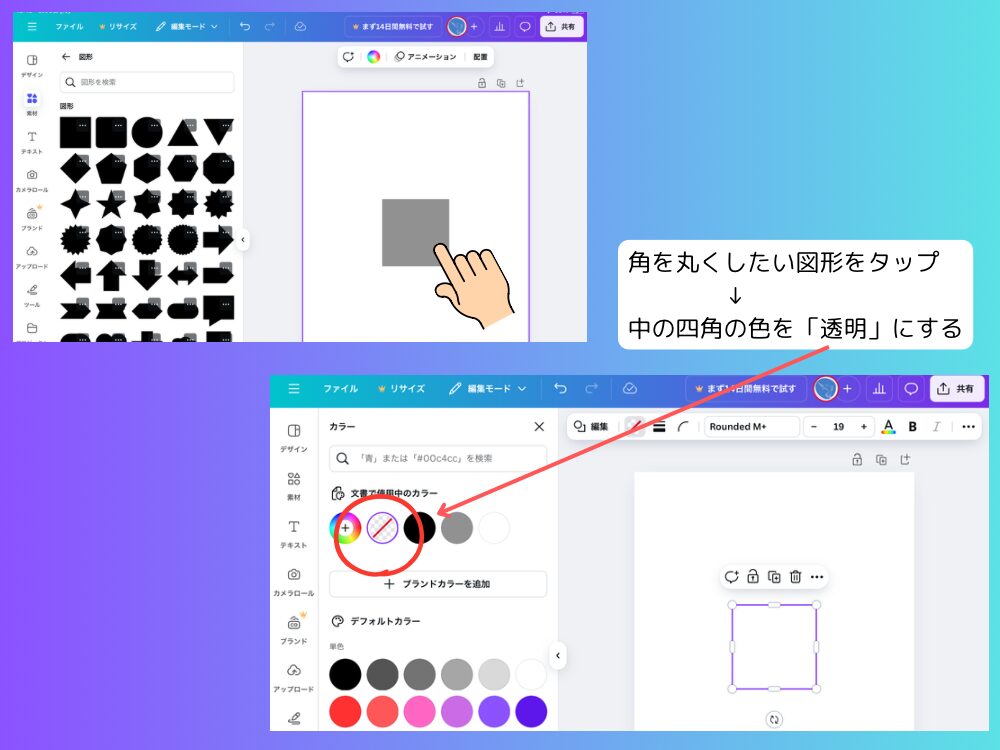
図形を選択→「カラー」→「塗りつぶしなし」

線の太さや色もカスタマイズできます。

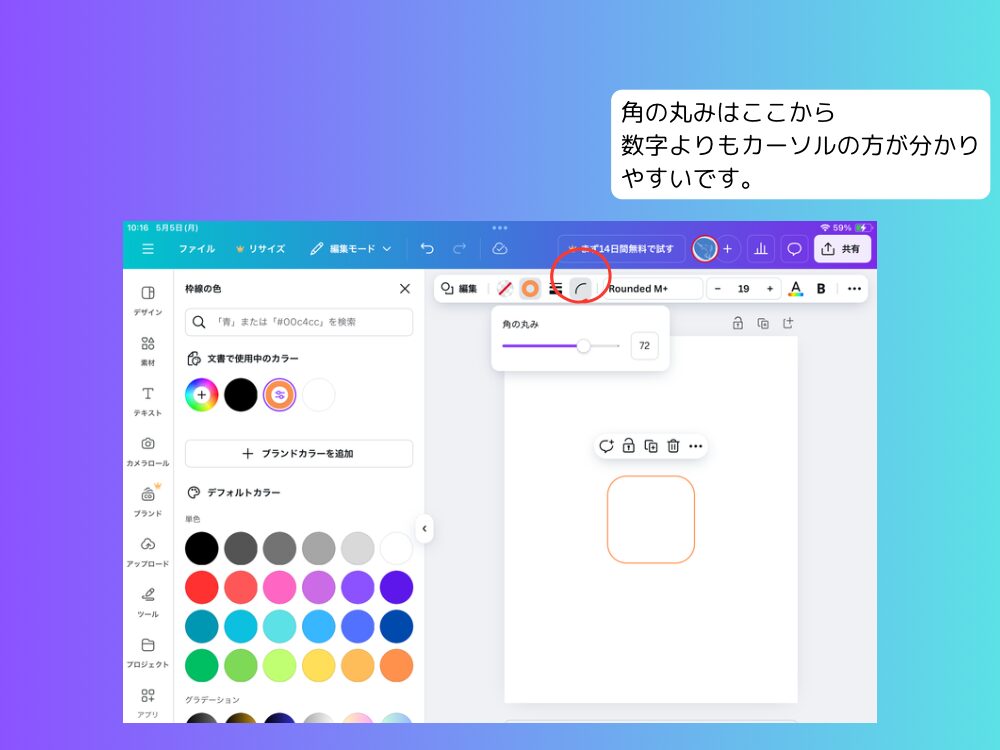
四角をタップ→上部メニューから「角の丸み」のバーをスライドさせて調整

Canva素材の使い方 写真素材を入れてみよう

Canvaには高品質な写真素材もたくさん!
料理、風景、人物などカテゴリも豊富です。
写真の挿入方法
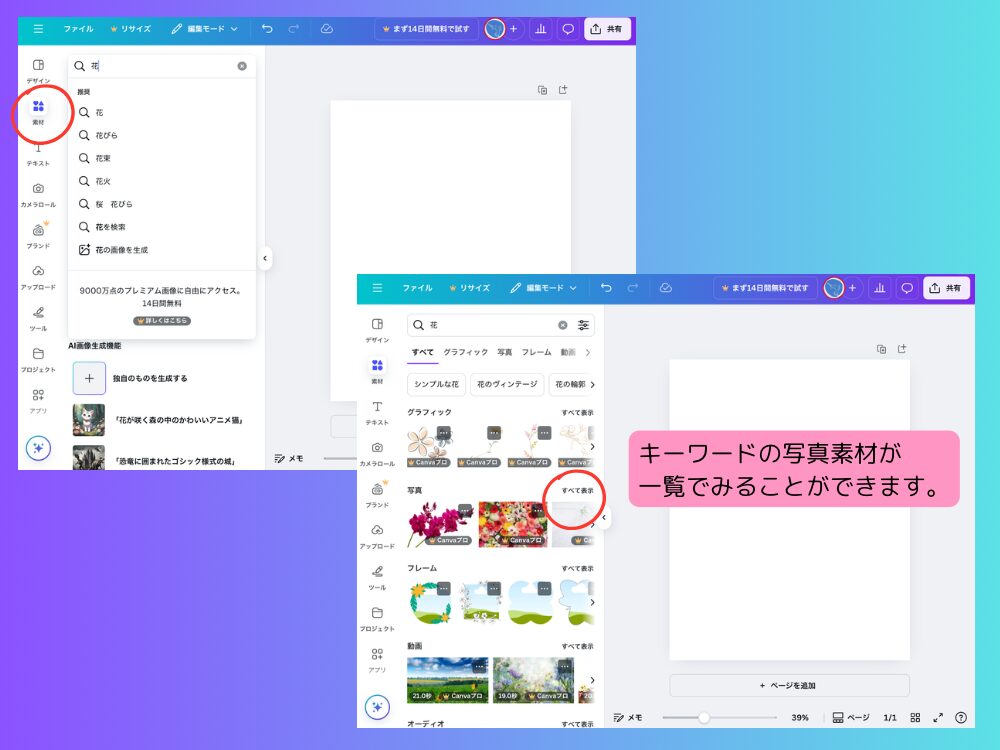
①「素材」 → 「写真」カテゴリへ

②キーワードで検索して好きな写真を選び、タップすると挿入されます。

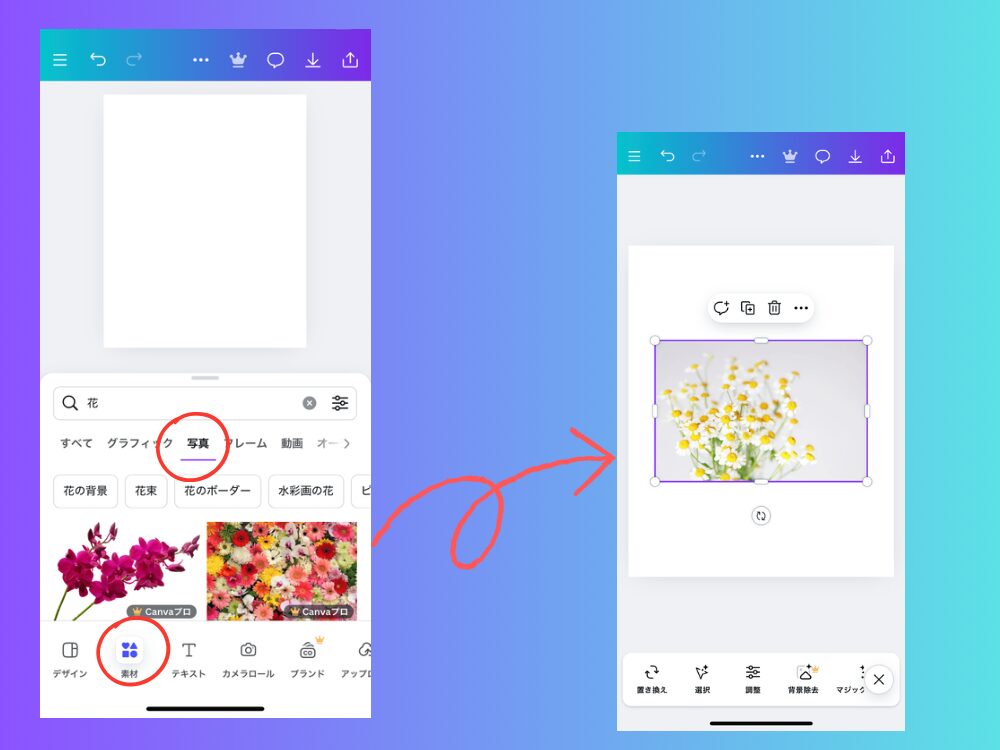
スマホはここから図形挿入できる

下のメニューバー「素材」から図形を選択または検索して使用します。
最新アップデートにより写真のカラー変更が可能になりました。
写真を選択して上にカラーパレットが出た場合、カラーを変更することができます。
素材の透過について

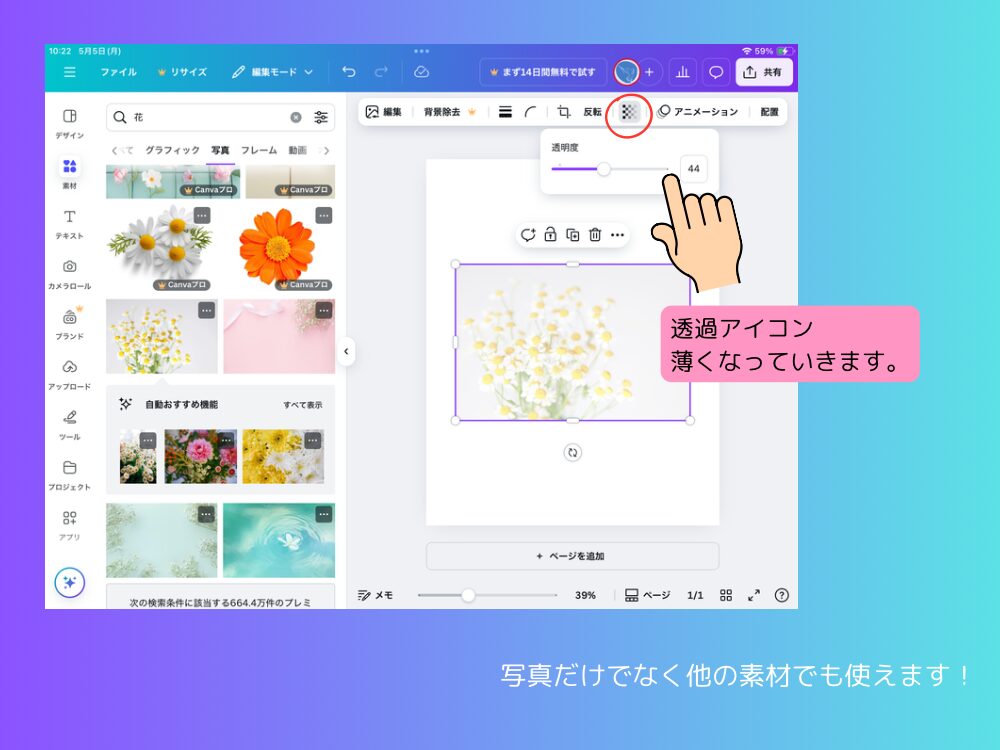
素材は透過させることができます。
上に文字を重ねたいときなどに便利です。
あくまで「透過」なので下に文字や柄があると透けます。
色のみを薄くしたい場合は写真の明るさなどの調整をしましょう。
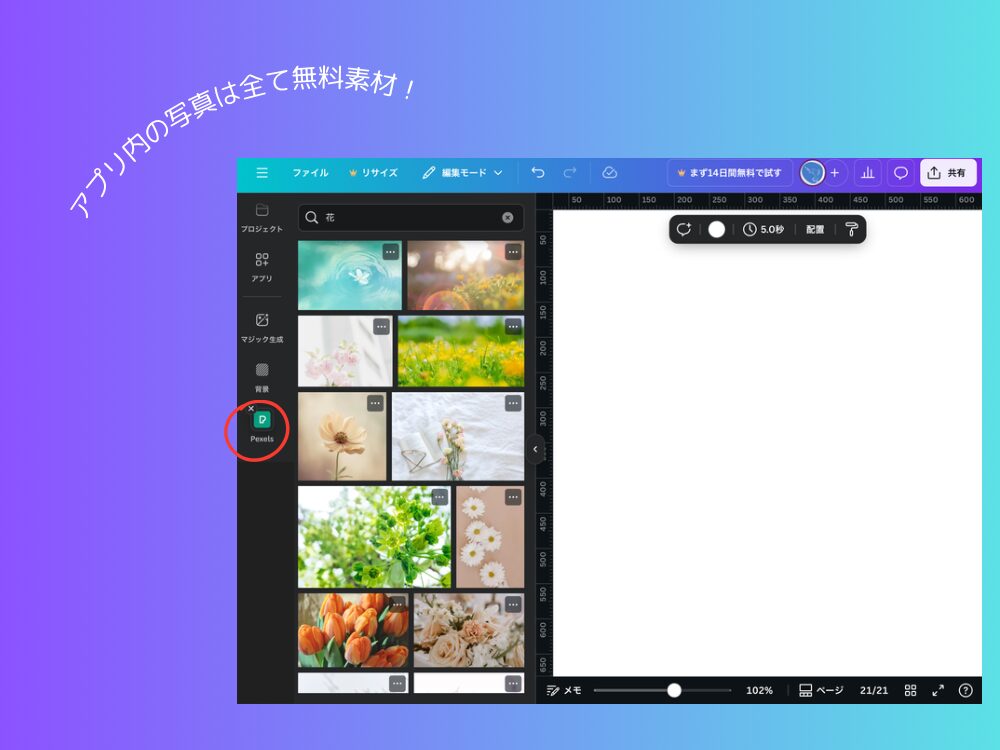
Canva内アプリで写真を探すのもおすすめ!

Canvaには、Pixabay・Pexelsなどの写真アプリが組み込まれています。
これを使えば、さらに幅広い無料写真が探せます。
アプリの詳しい使い方やインストール方法は別記事で紹介予定です!
グラフィック素材を入れてみよう!

Canvaにはイラストや枠線、装飾、アニメーションなどの素材がたくさん!
テイストもカラーも違って見るだけでも楽しいです。
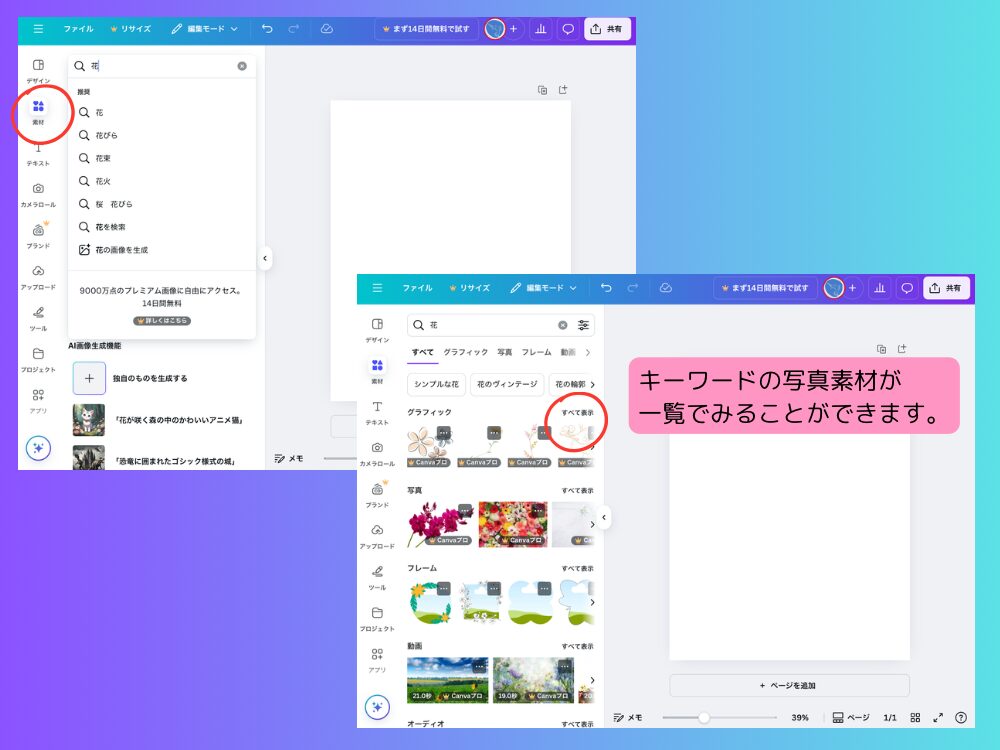
グラフィックの挿入方法
「素材」→「キーワード」入力→「グラフィック」
好きな素材をタップします。

今回は「花」と入れました。
たくさんの花のグラフィックがあります。

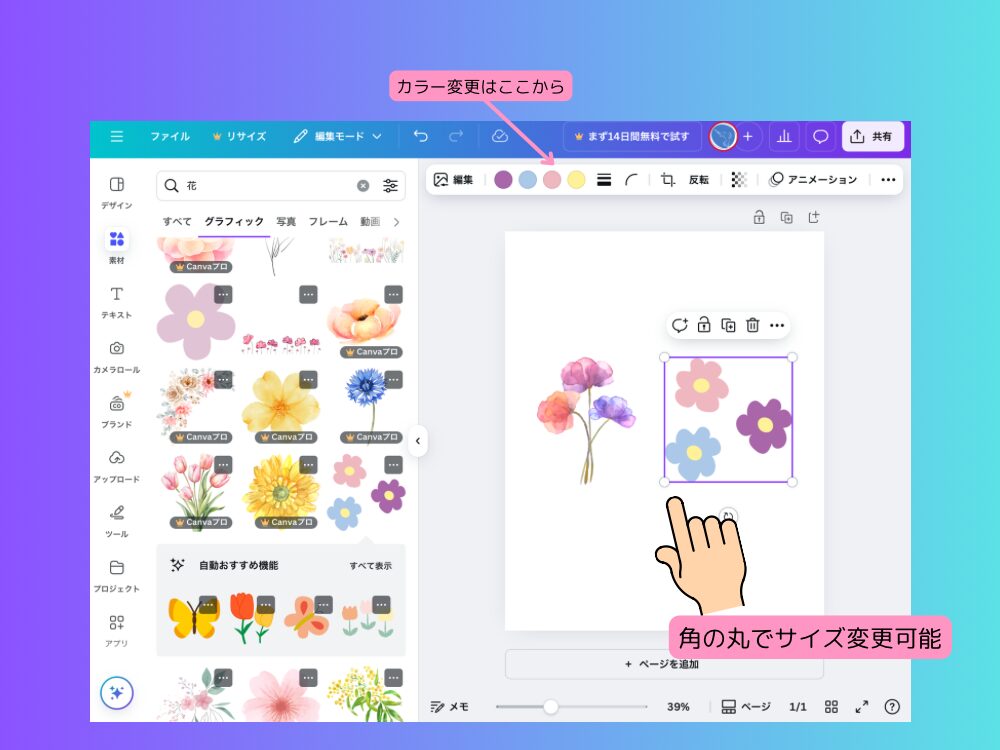
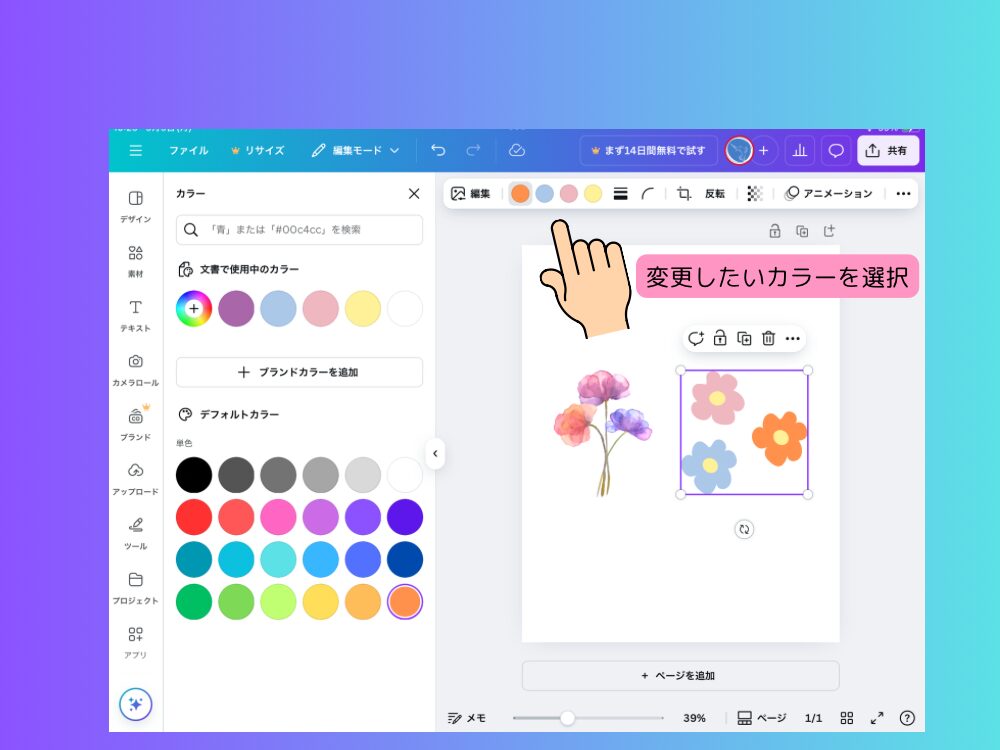
グラフィックのカラー変更
グラフィック素材を選択→上のメニューバーにカラーパレットが現れるので変えたい色をタップし、好きな色を選択する。

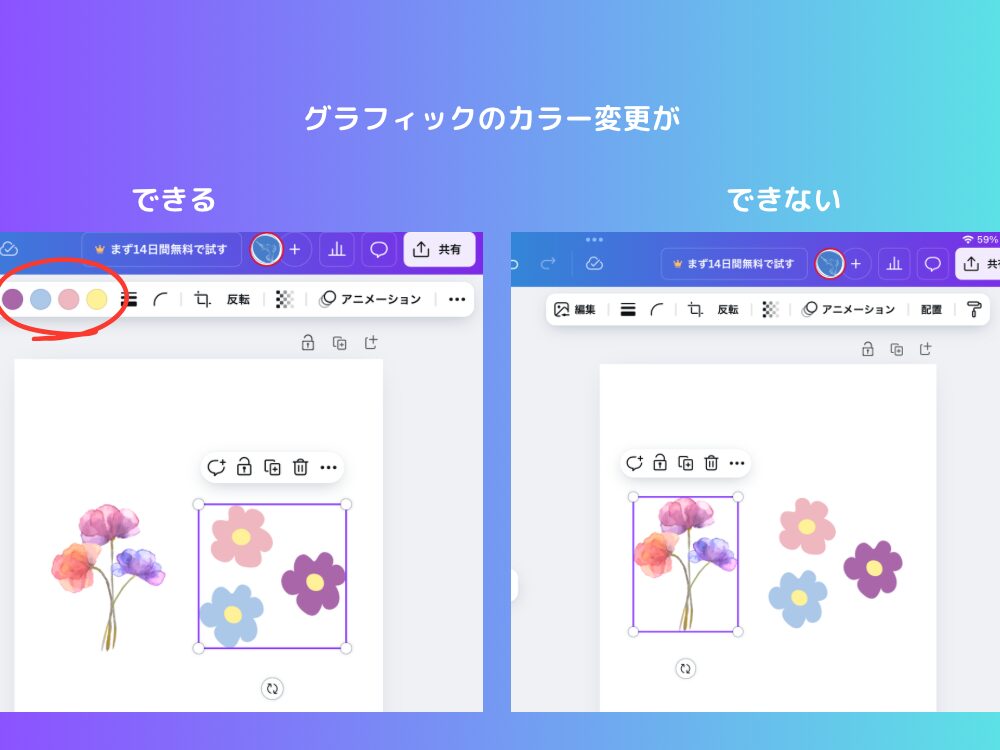
グラフィック素材 カラー変更の注意点
グラフィック素材にはカラー変更ができるものとできないものがあります。

しかし、カラー変更ができない素材も色味を変える方法はあるので別記事でまた紹介していきたいと思います。
スマホのグラフィック挿入は写真と同じ手順
スマホのグラフィック素材の挿入は写真素材の手順と同じです。
下のメニューバー「素材」から「グラフィック」を選択してください。
レイヤーってなに?|素材の重なりをコントロールしよう

「画像の上に文字を置いたつもりが、消えた?」
「図形が後ろにいっちゃった!」
そんなときに知っておきたいのが「レイヤー(重なり順)」です。
レイヤーを確認・調整する方法
レイヤーの調整方法は大きくわけて2つあります。
自分に合ったほうでOKです。
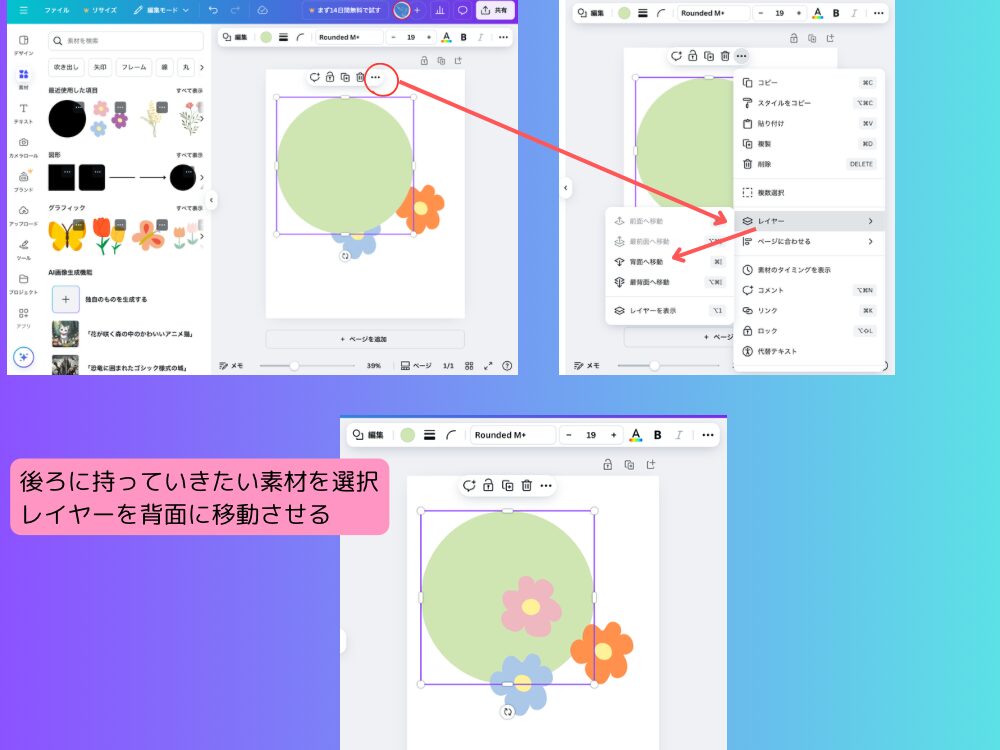
素材を選んでレイヤー調整
素材を選択した状態で、下の「・・・」をタップ→「前面へ/背面へ」で順番を調整できます。

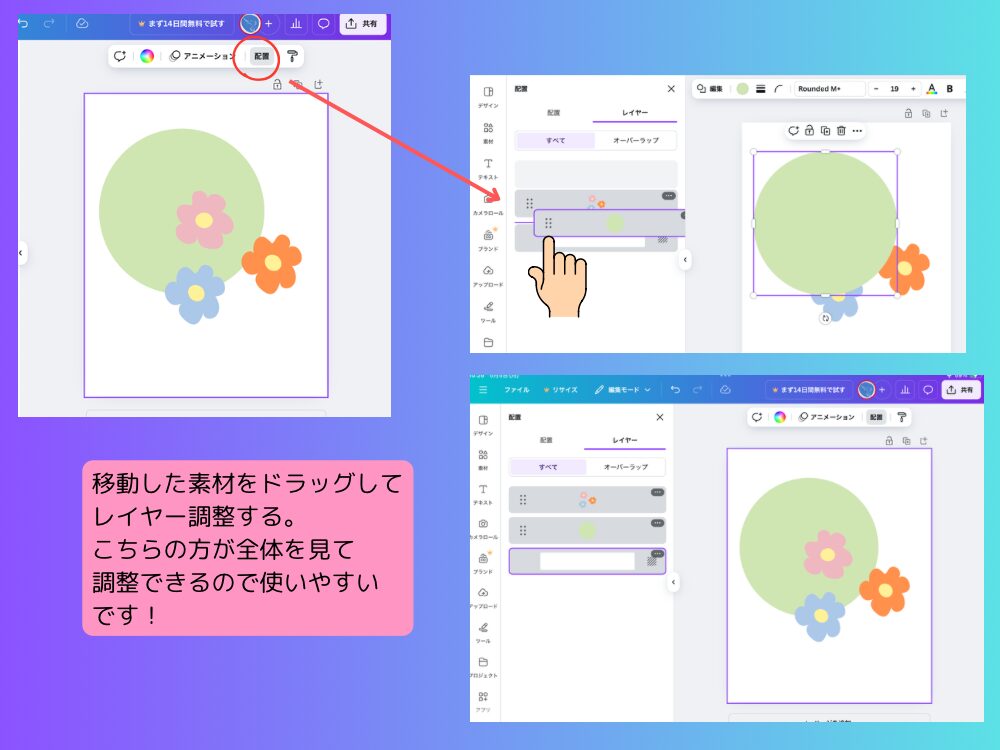
「配置」メニューを選択してレイヤー調整
こちらは全体の素材の位置が把握できます。

下に行くほど背面になります。
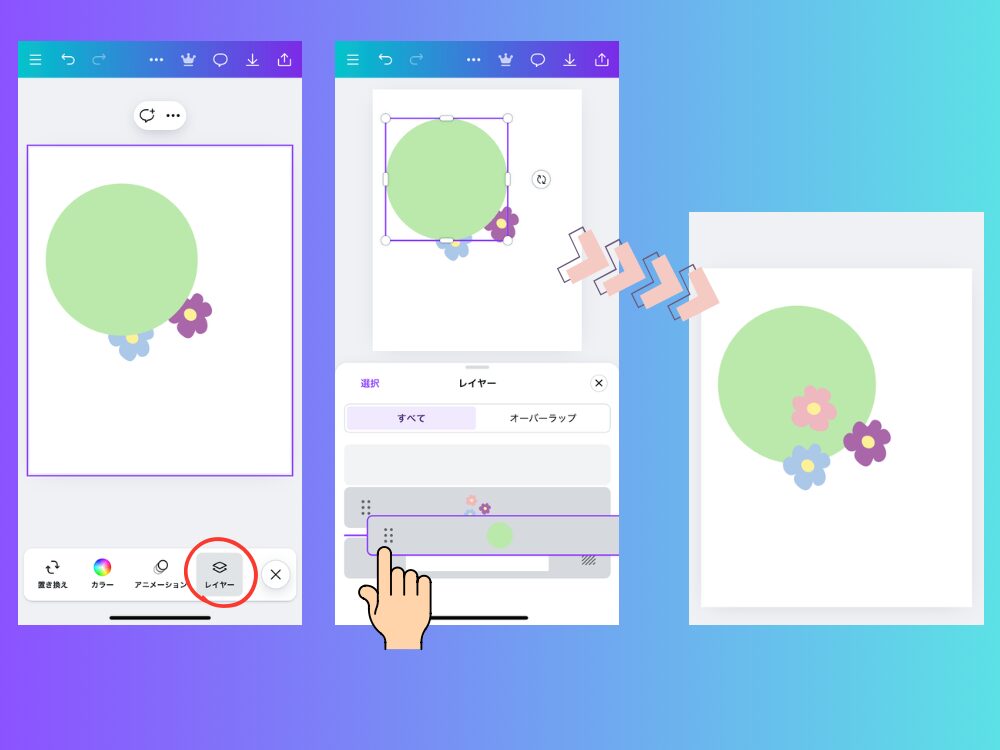
スマホはここからレイヤー調整できる

全体画像の端をタップ→下のメニューバーにレイヤーが出てくるので素材長押しのドラッグで調整できます。
無料素材を上手に探すコツ

無料版で使用していると、有料素材ばかりで嫌になることがあります。
しかし実際は無料でも十分素材が用意されているので探す方法を少し変えてみましょう。
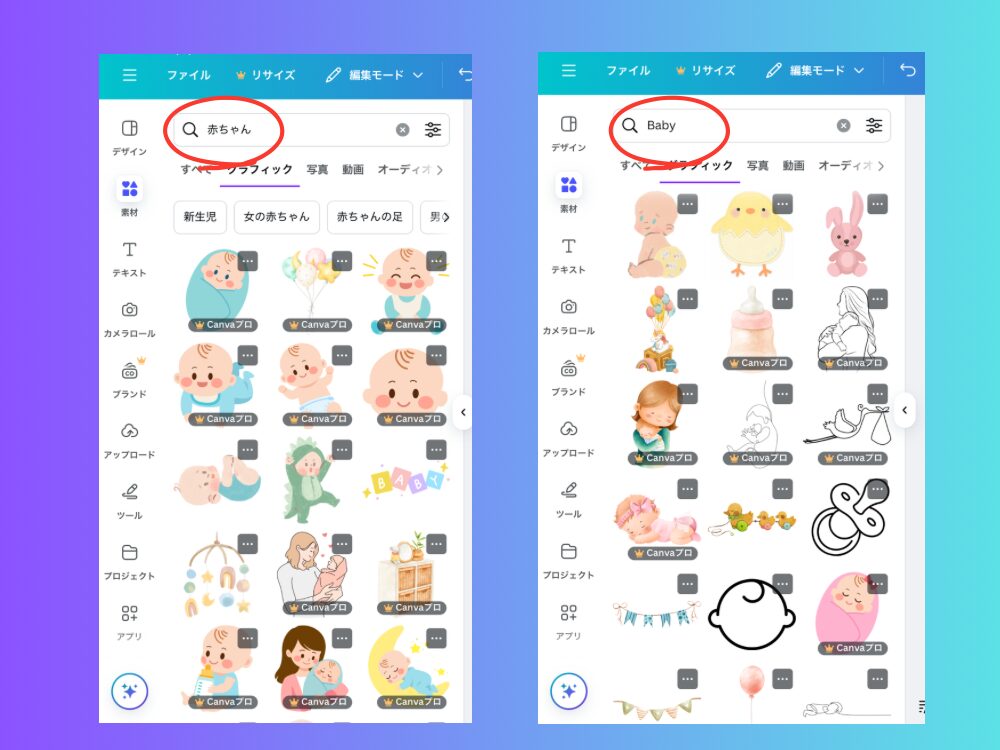
英語で検索するとヒット数が倍に!
Canvaでは、英語で素材を検索するとヒット数が大きく変わります。
たとえば「赤ちゃん」では数件でも、「baby」と検索するとたくさん見つかることも!

他にも…・「犬」→「dog」「puppy」・「風船」→「balloon」・「誕生日」→「birthday」
検索語を工夫してみよう
- 例:「星」→「star」「sparkle」
- 「春」→「spring」「flower」「cherry blossom」など
キーワードの工夫で、デザインの幅がグッと広がります。
単語を英語にする/単語の関連キーワードで探してみるはぜひやってみてください!
有料と無料の見分け方
素材に王冠マークがついていたら、それはPro(有料)です。
無料プランでは、マークがない素材を選びましょう。
見分け方については別記事後半で解説しています。
まとめ:Canva素材の使い方 図形・写真でデザインが広がる
素材の使い方が分かると、Canvaでのデザインがぐっと楽しくなります。
図形で土台を作って、写真で雰囲気を出して、レイヤーで自由に重ねる。
そして、素材探しのコツを知っておけば、無料でも十分すぎるほど素敵なデザインが作れます!