Canvaでデザインをしていると、「ちょっと線を入れたいな」「文字の下に飾り線を引きたい」と思うことありませんか?

線ってどうやって使うの?
太さや色の変え方が分からない…
迷っている初心者さんも多いはず。
実は、線の使い方を知るだけで、デザインが一気に垢抜けて、見やすく、おしゃれになるんです!
この記事では、Canva初心者さん向けに、線の基本操作から活用法までをiPadの画面でわかりやすく解説します。
スクリーンショット付きで説明するので、この記事を見ながら一緒に操作できますよ。
Canvaの線の使い方 初心者必見!線の基本操作をマスターしよう

まずは、線の基本的な使い方を覚えましょう。
ここを知っておくと、どんなデザインにも自信を持って線を使えるようになります。
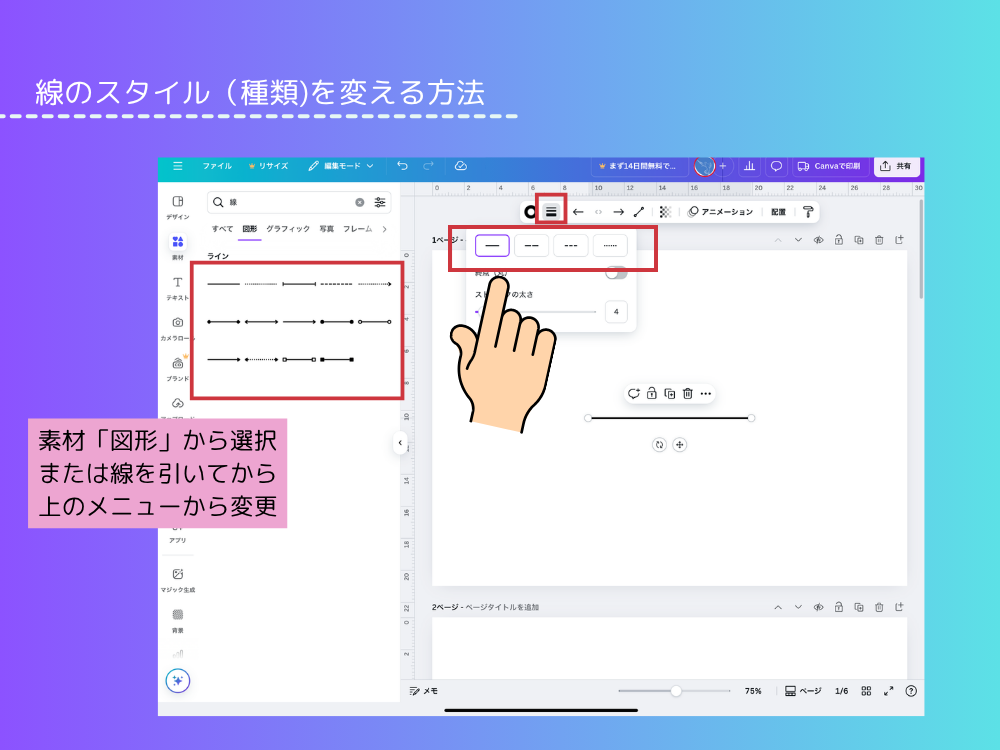
線のスタイル(種類)を変える方法

- 線をタップ
- 上に出てくるメニューから【スタイル】を選択
- 実線、点線、破線、波線など好みのスタイルに変更
→ 雰囲気や用途に合わせて簡単に変更できます。
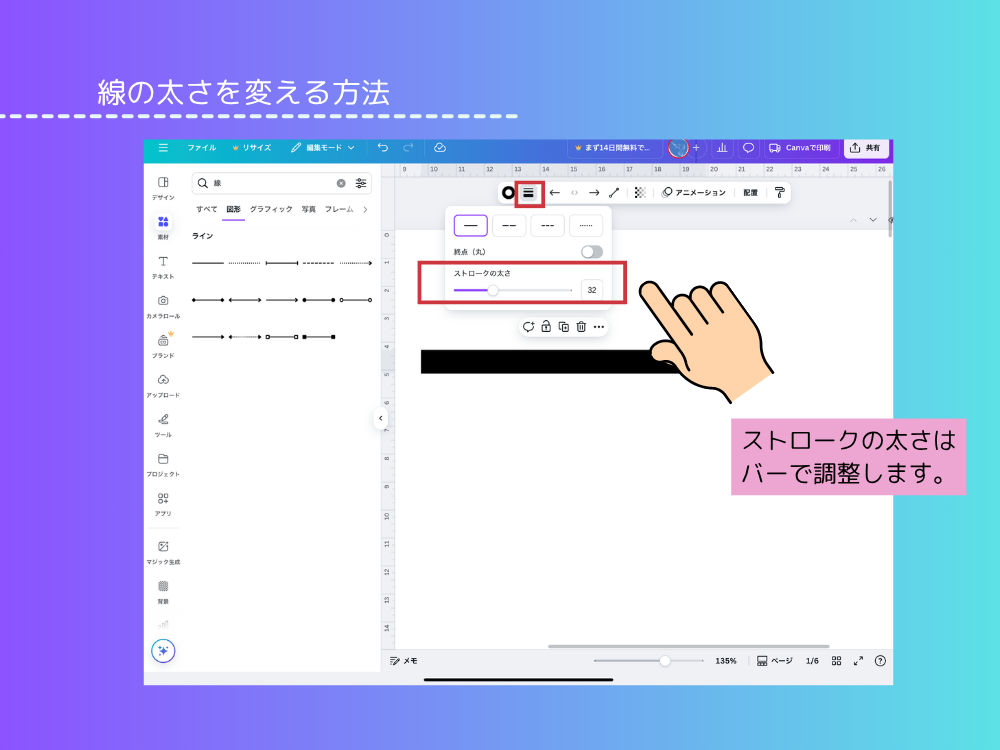
線の太さを変える方法

- 線を選択
- メニューの【線のスタイル】をタップ
- 【太さ】のスライダーで自由に調整
→ 細いラインで繊細に、太いラインで目立たせるのも自由!
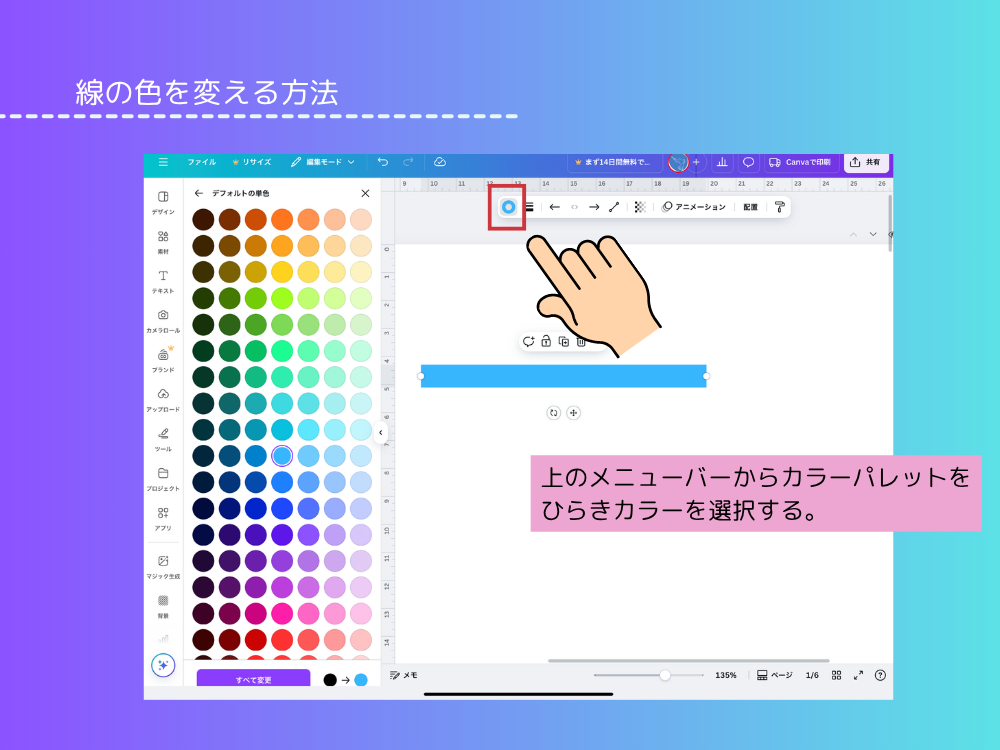
線の色を変える方法

- 線を選択
- メニューの【カラー】をタップ
- カラーパレットから好きな色を選ぶ
→ ブランドカラーやカスタムカラーも簡単に設定できます。
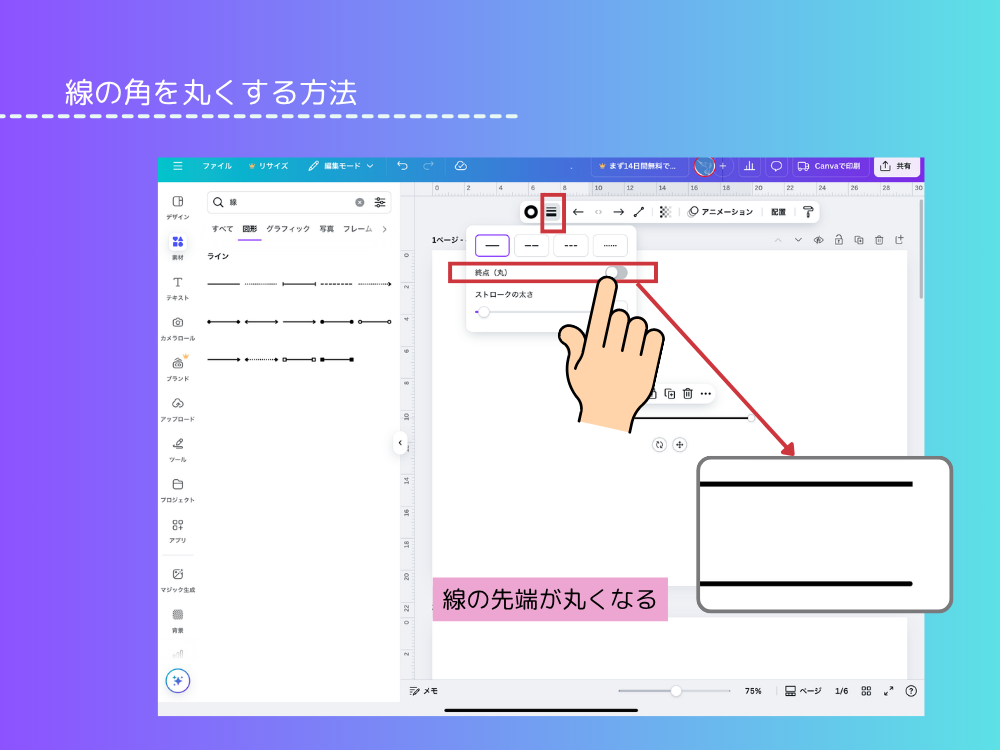
線の角を丸くする方法

- 線をタップ
- 【線のスタイル】を開く
- 【終点(丸)】→「ON」にする
→ 線の両端がふんわりとした丸い形になります。
デザインが柔らかい印象に。
線を傾けない方法(まっすぐ配置するコツ)
線を動かしていると、微妙に斜めになってしまうことがありますよね。
そんな時は…

- 線を選択
- 上メニューの【配置】をタップ
- 【回転】の角度を「0」「90」「-90」などに設定
→ これでピタッと水平・垂直に整います!
横線 → 0度
縦線 → 90度または-90度
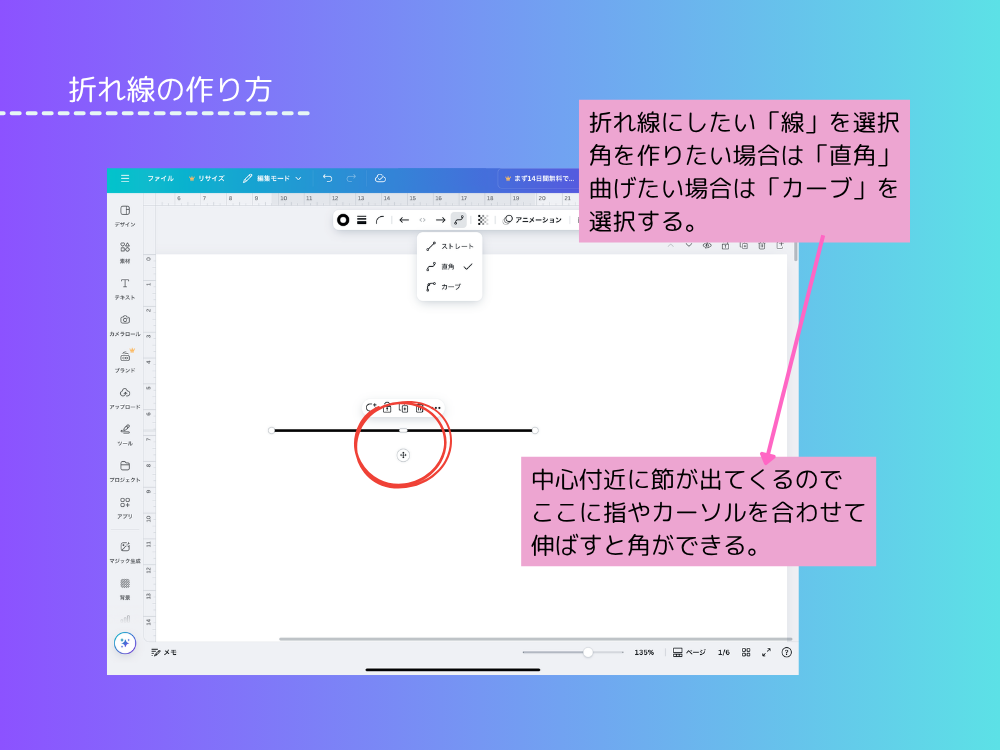
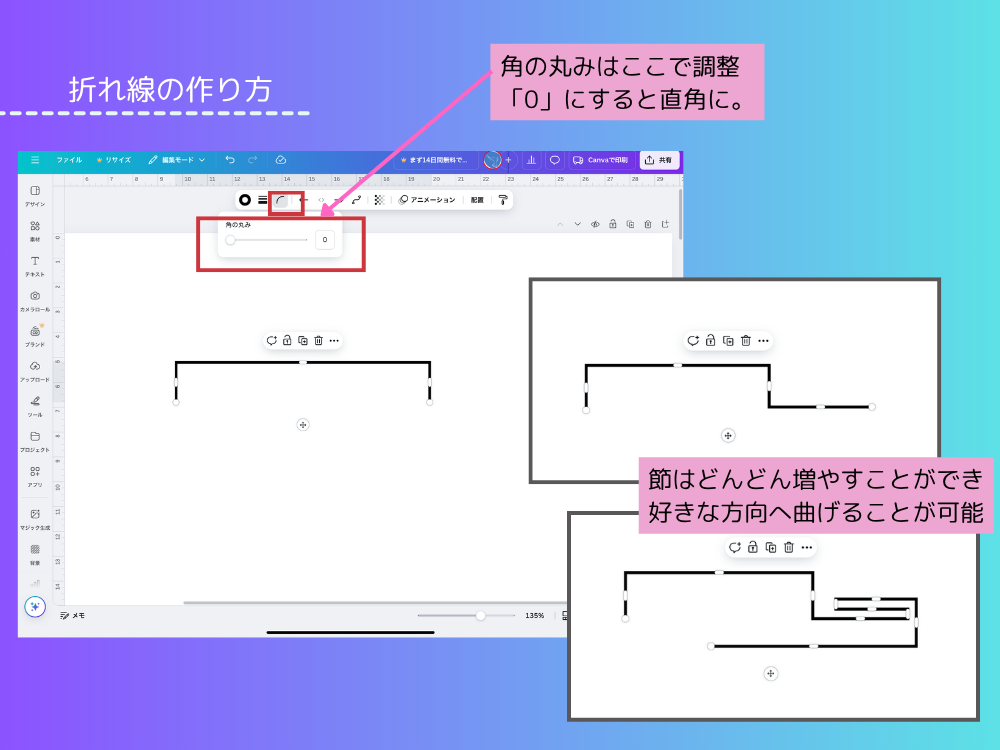
折れ線の作り方


① 【素材】から「線」を選択
②上のメニューから「直角」 を選択すると節ができるので指、またはカーソルで引っ張る。
③節は線を伸ばすといくらでも増やせるので好きな形に調整していく。
角の丸みも調整可能です。
線の活用法10選|デザインが一気に垢抜ける!

基本操作をマスターしたら、次は実際のデザインへの活用です。
線は工夫次第で、見やすさもおしゃれ度もアップします。
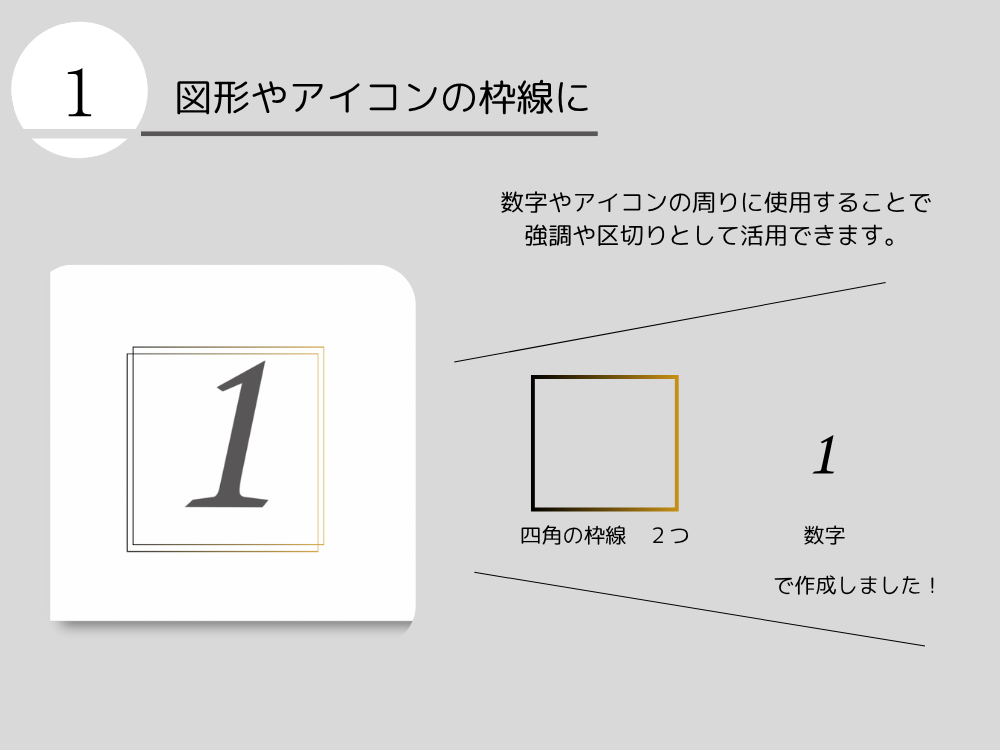
① 図形やアイコンの枠線に

図形を囲って強調したり、アイコンの周りに線を足すことで、スッキリ&目立つデザインに。
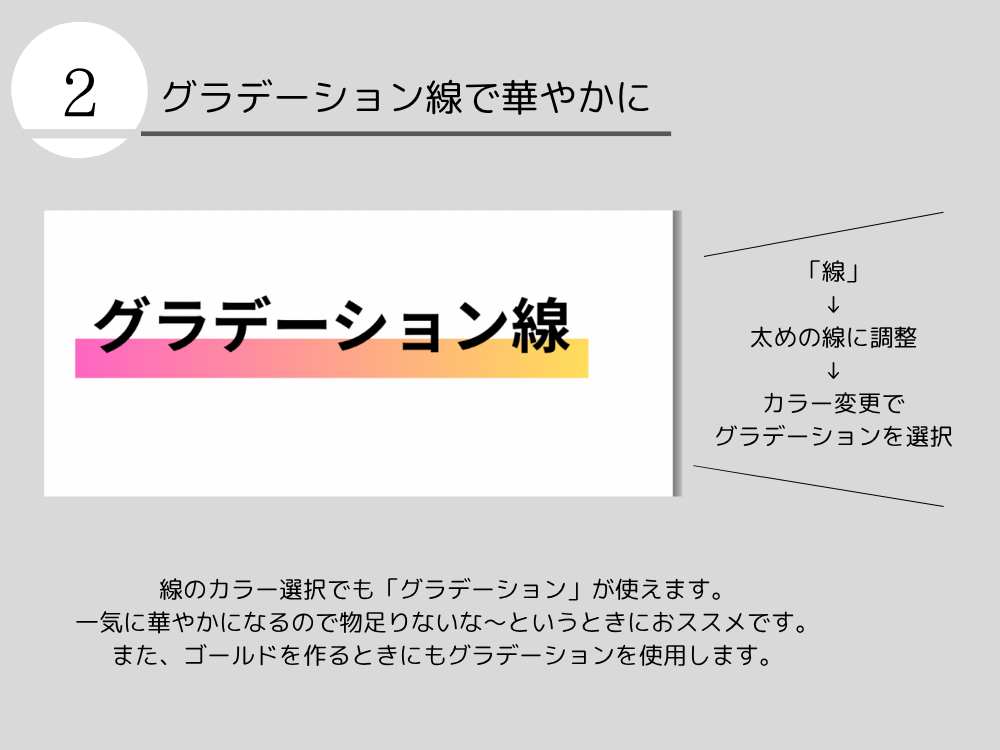
② グラデーション線で華やかに

線にもグラデーションが使えます。
シンプルなデザインにアクセントを加えたいときにおすすめ。
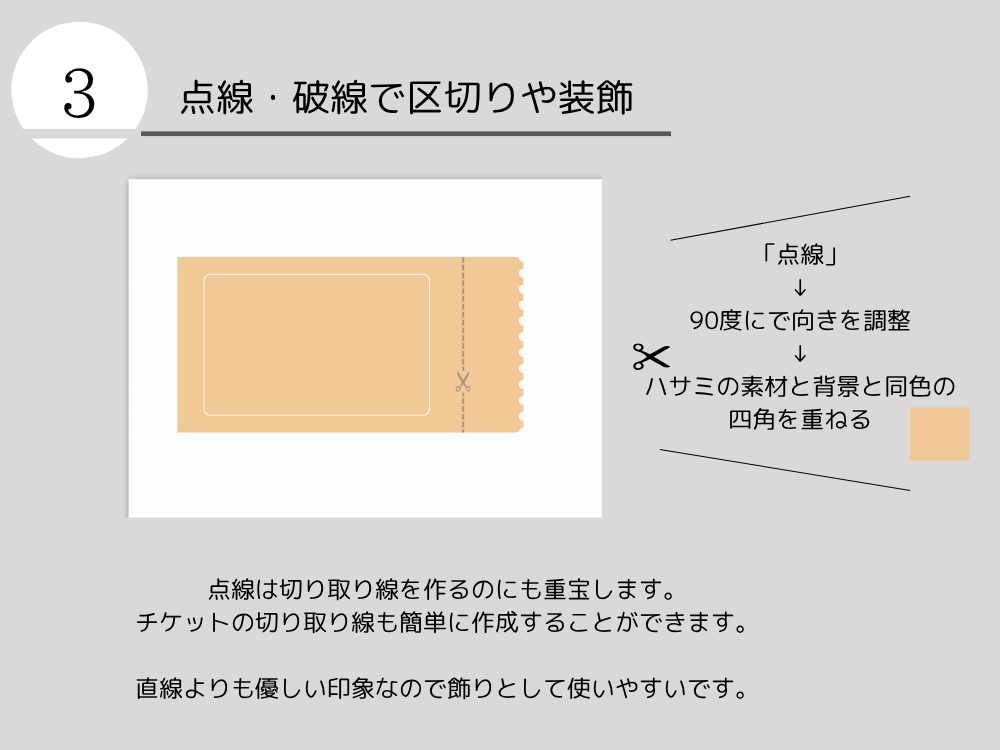
③ 点線・破線で区切りや装飾

直線よりも優しい印象の点線・破線。
エリア分けや飾りにぴったり。
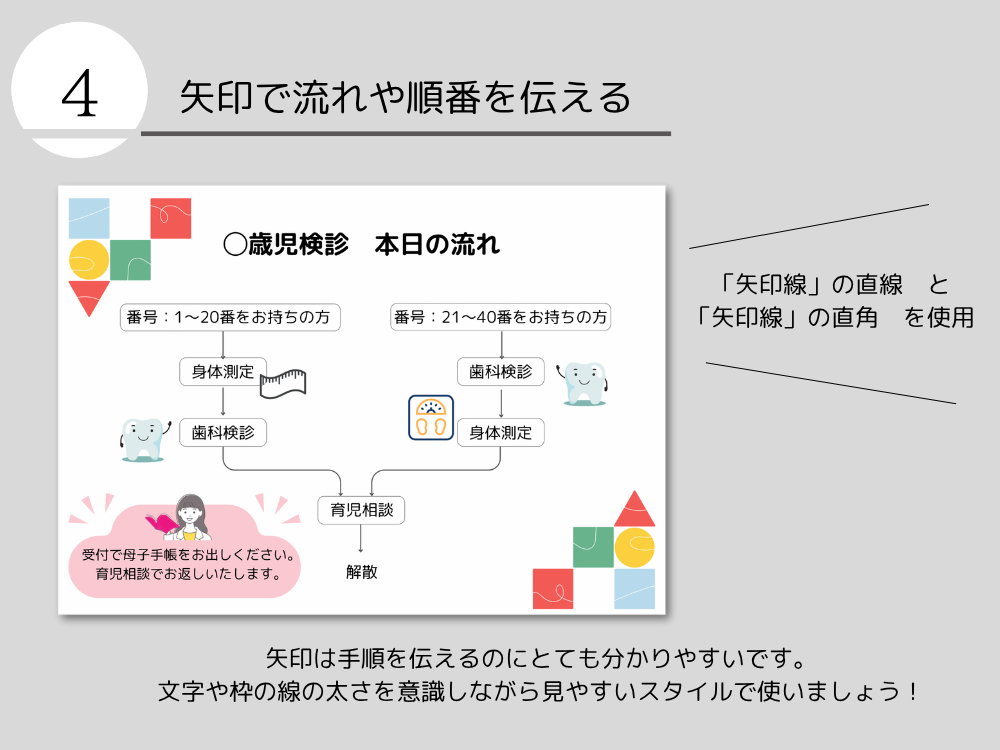
④ 矢印で流れや順番を伝える

フローチャートや手順の説明に。
矢印の線を使えば、視覚的にとってもわかりやすい!
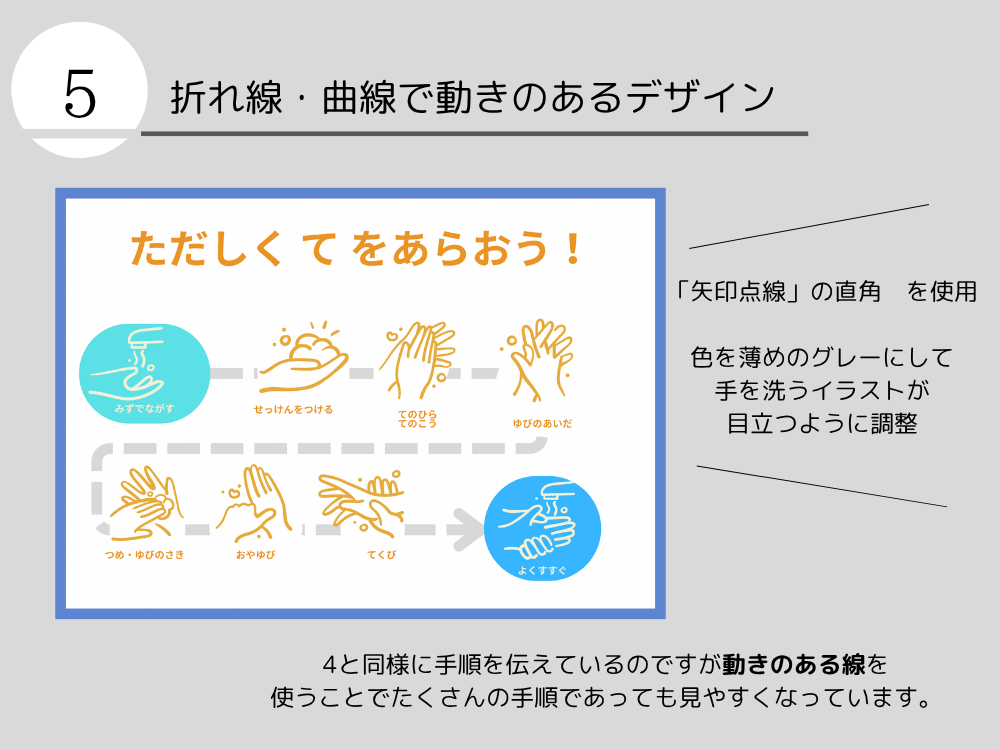
⑤ 折れ線・曲線で動きのあるデザインに

カクカクした折れ線や、なめらかな曲線を入れることで、動きのあるおしゃれなレイアウトに。
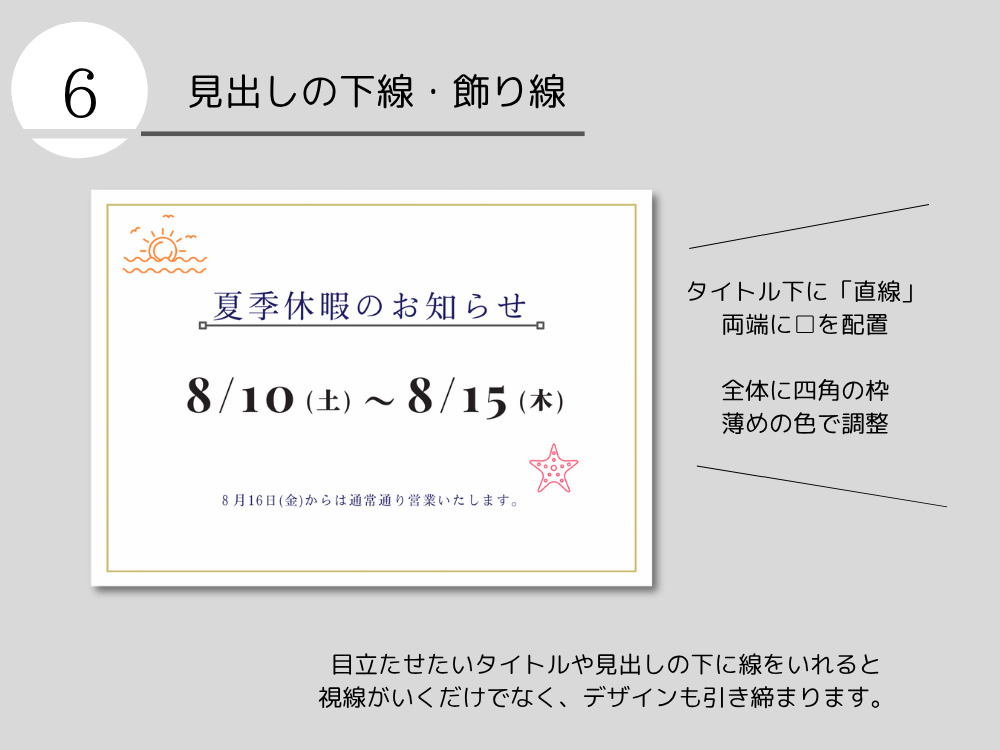
⑥ 見出しの下線・飾り線として

タイトルや見出しの下に線を引くだけで、デザインがキュッと引き締まります。
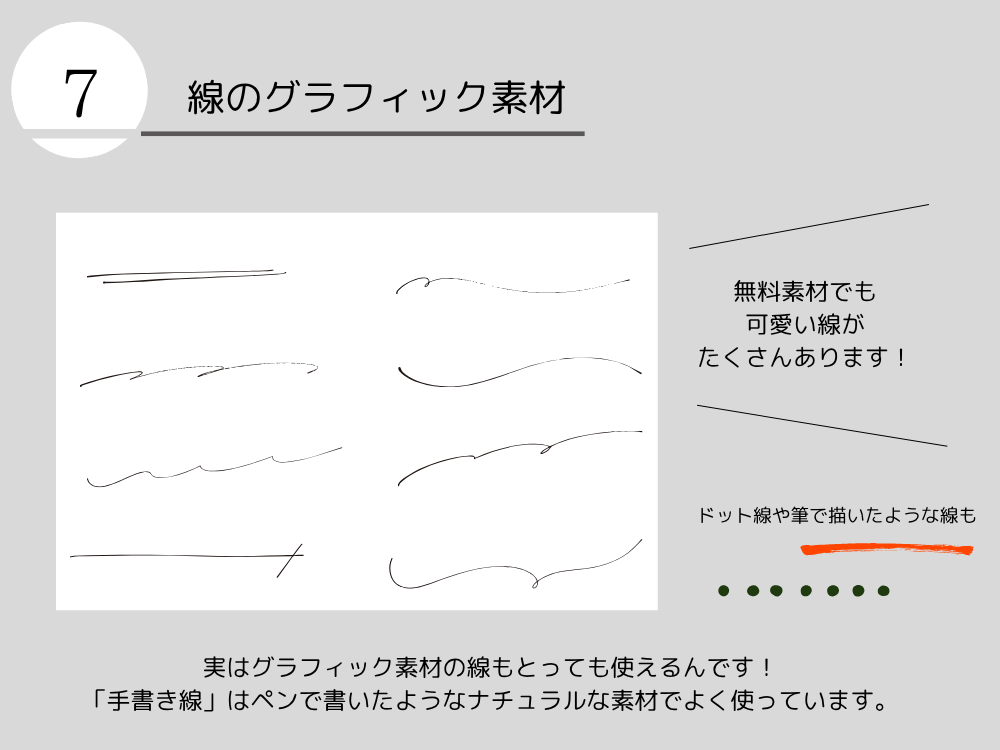
⑦ 線のイラスト素材を活用

【素材】で「手書き線」「ライン」と検索すると、装飾用のかわいい線もたくさん。
背景やワンポイントに。
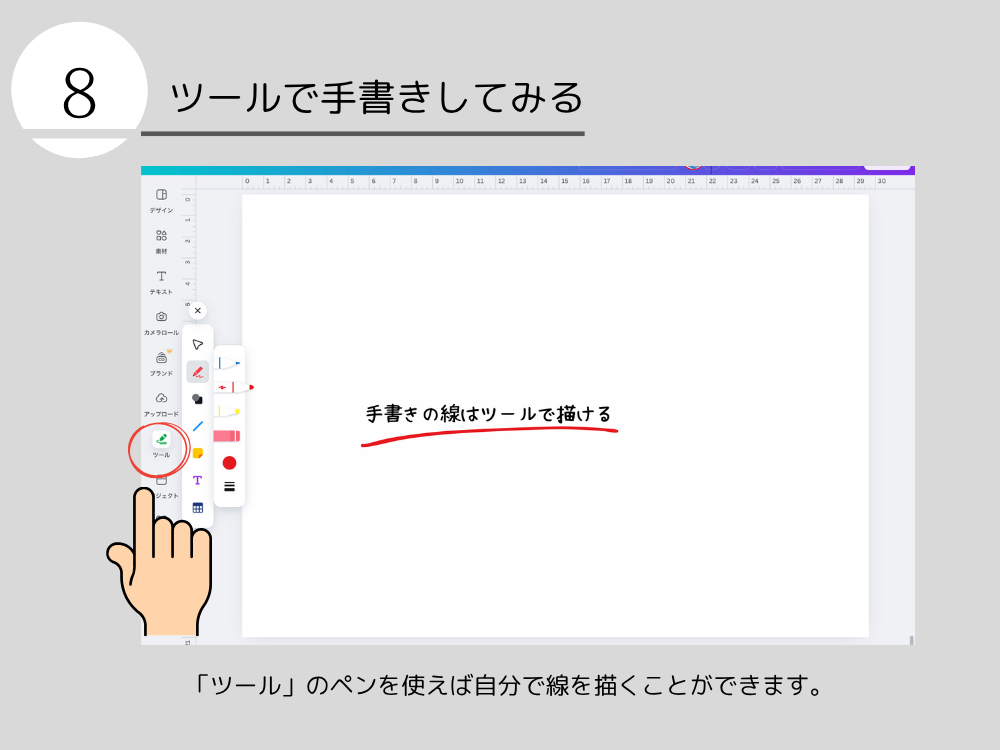
⑧ツールで手描きの線

ツールで、自分だけのラフな線が作れます。
手書き感が欲しいときに便利。
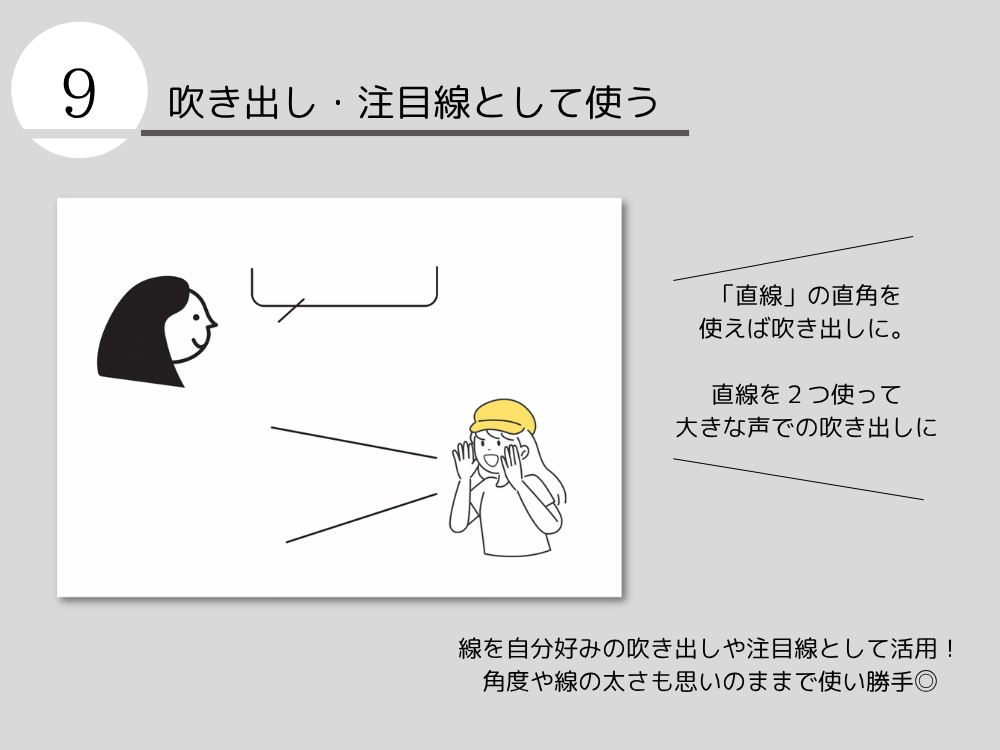
⑨ 吹き出し・注目線として使う

線は自由度が高くアレンジがたくさんできます。
吹き出しや注目線としても活用可能!
自分好みの素材を作ることができます。
太さや幅、カラーなども思い通りなのでデザインがスッキリまとまります。
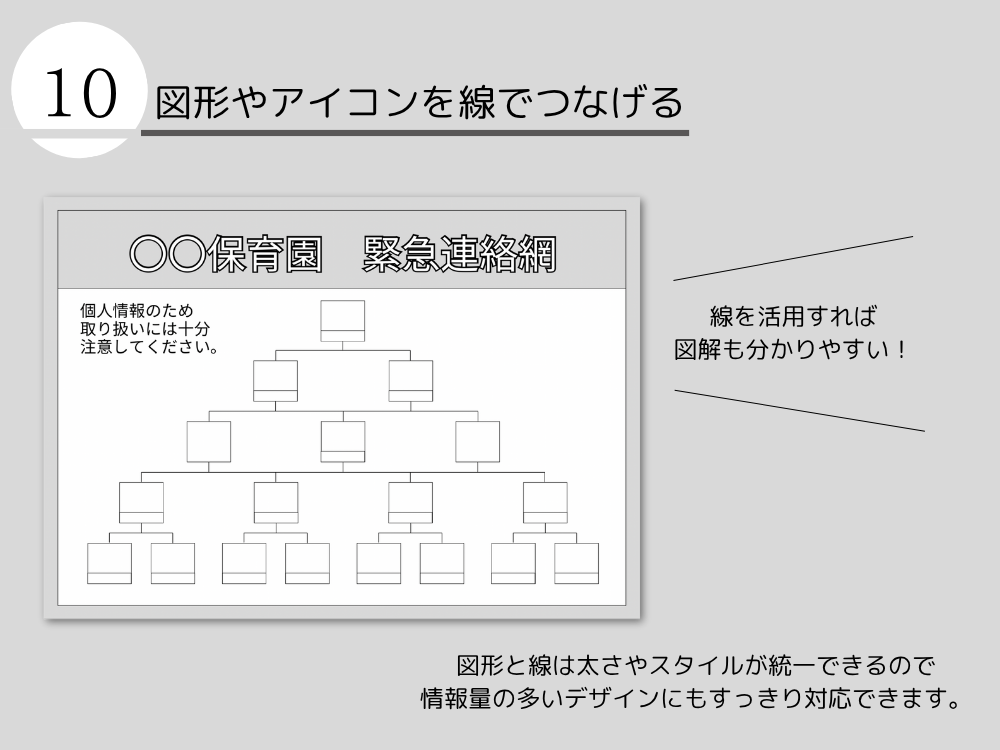
⑩ 図形やアイコンを線でつなげる

マインドマップや相関図のように、線でアイコンや図形をつなげると、情報が直感的に伝わります。
情報量が多い場合は特におススメです。
線をおしゃれに見せる!初心者でもできるデザインのコツ

線が少し使えるようになったらデザインを素敵にするためのコツを意識してみましょう!
ここからは私が意識しているポイントを含めて紹介していきます。
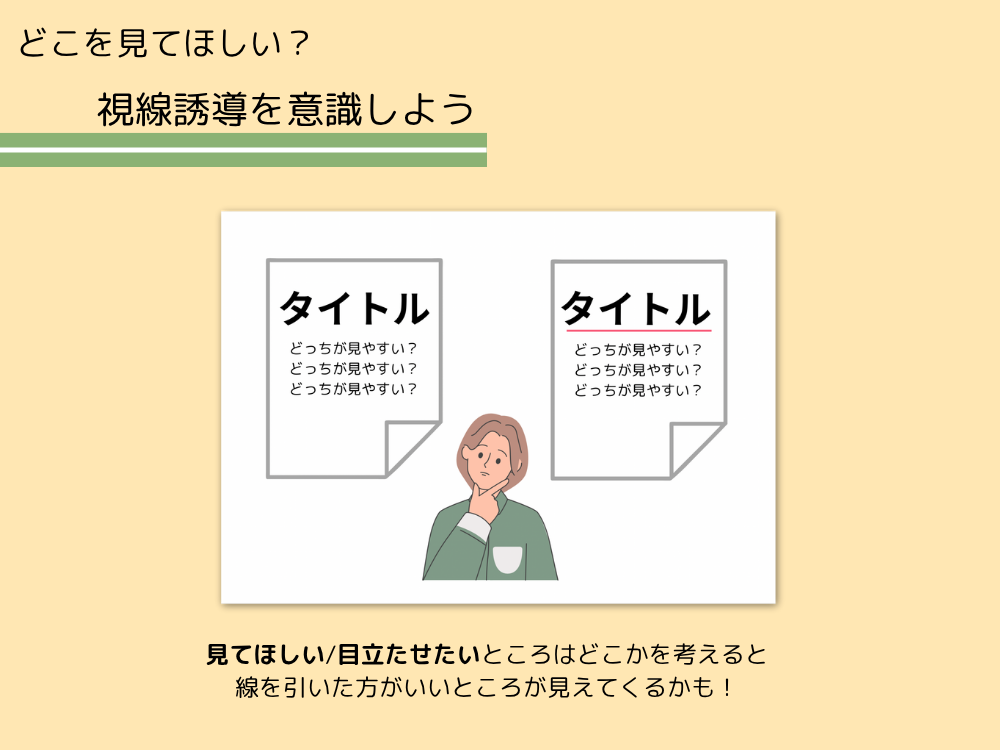
視線誘導を意識しよう
視線誘導とはデザインの一部分を意図的に見せるということ。
つまり、見てほしいところに見てもらおう!ということです。

矢印やラインで、見せたい部分に自然と目が行くように誘導。
ボタンやタイトルの近くに使うのが効果的。
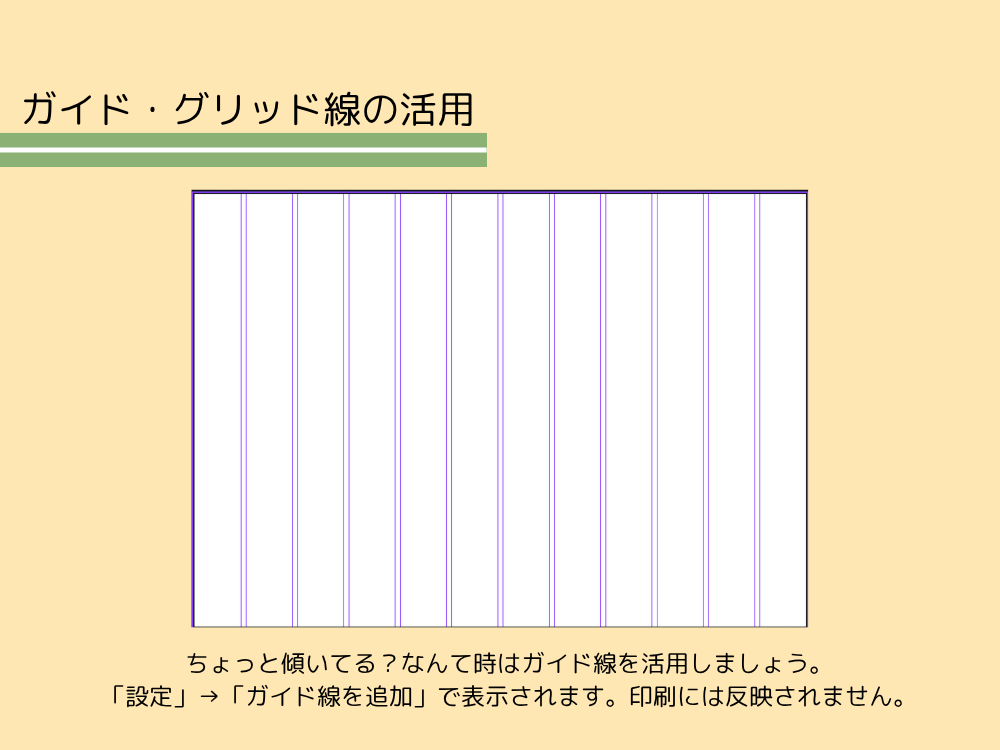
ガイド・グリッド線を活用して整えよう

画面に表示されるガイド線やグリッド線を使えば、要素の配置が簡単に整います。
印刷や保存するときにデザインには表示されません。
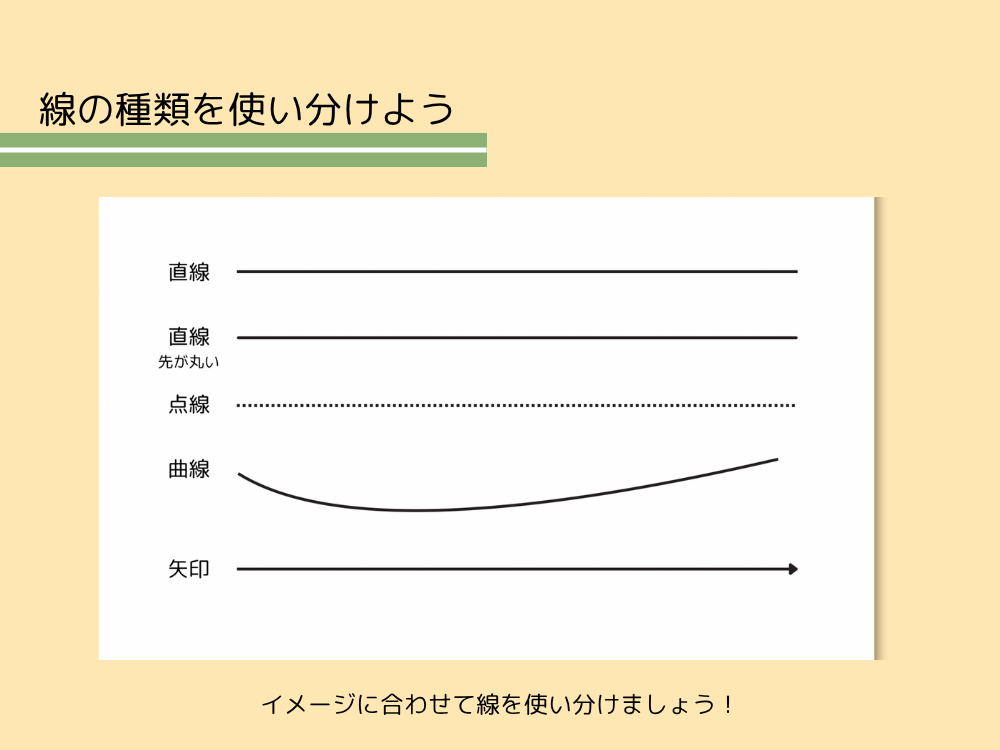
線の種類を使い分けよう

- 直線 → キレイ・きっちり感
- 点線 → 柔らかい・かわいい印象
- 曲線 → 動き・リズム感
- 矢印 → 流れや順番を伝える
目的に合わせて使い分けるのがコツ!
線の使いすぎはNG
線が多すぎると逆にごちゃごちゃしてしまいます。
必要な場所だけに絞って使うのがポイント。
キャラクターの視線や指差しも「線」になる

人物の視線や指の向きも、視覚的には「線」。
自然な視線誘導のテクニックとして活用できます。
まとめ| Canvaの線の使い方 をマスターしてデザインに活かそう!
Canvaの「線」を上手に使えるようになると、デザインのクオリティが一気にアップ!
最初は「スタイルの変え方」や「太さ」「色」「角度」の基本から。
そこをマスターしたら、今回紹介した活用法で、どんなデザインもスッキリおしゃれに仕上げられます。
スマホでもタブレットでも直感的に操作できるので、この記事のスクショを見ながら、ぜひ一緒に試してみてくださいね。
図形についてはコチラの記事で詳しく解説しています。