Canva(キャンバ)は、誰でもかんたんにおしゃれな画像が作れる無料ツールです。
今回は初心者の方に向けて画像の作り方を一から解説します。

とにかく1回作ってみよう!
iPhone(スマホ)でもiPad(タブレット)でも画像作成ができるので、実際の画面をスクリーンショット(以下スクショ)付きでわかりやすく紹介していきます。
はじめての画像作成ガイド
初めてのことは不安や心配が多いですよね。
分からないことが分からない!
そんな人も一度画像を作ってみると案外、簡単にできるかもしれません。
今回はInstagram投稿サイズの画像を例に一緒に作ってみましょう!

画面が分かりやすいのでiPad(タブレット)の作成手順をベースに解説していきます。
iPhone(スマホ)もポイントを押さえてスクショ解説していきます。
Step1:デザインのサイズを選ぼう

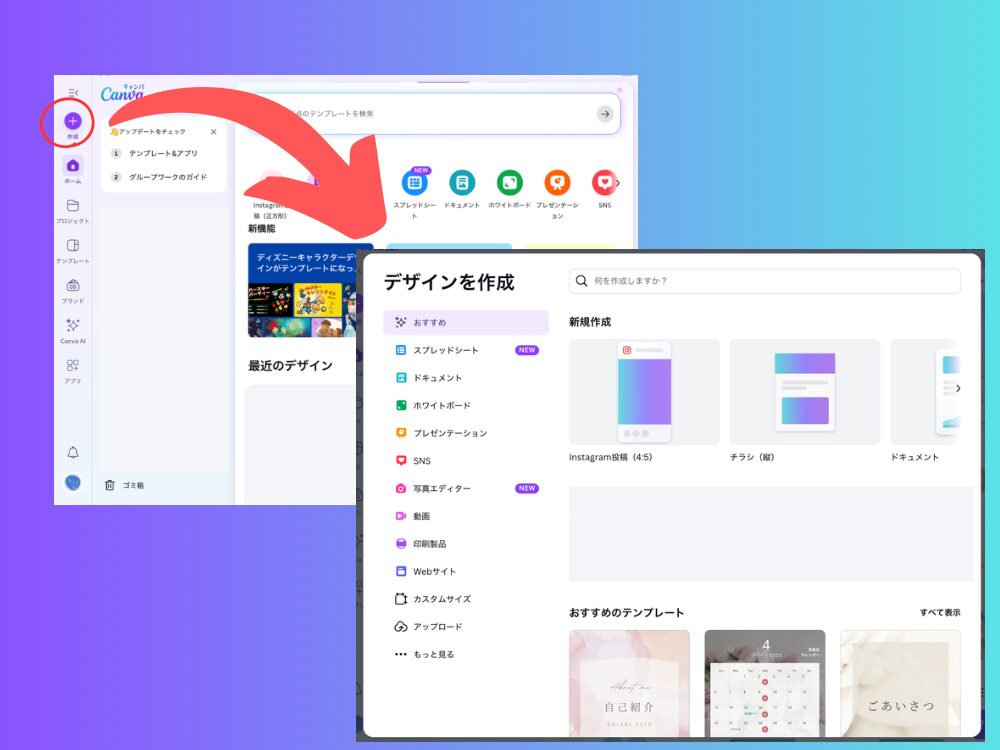
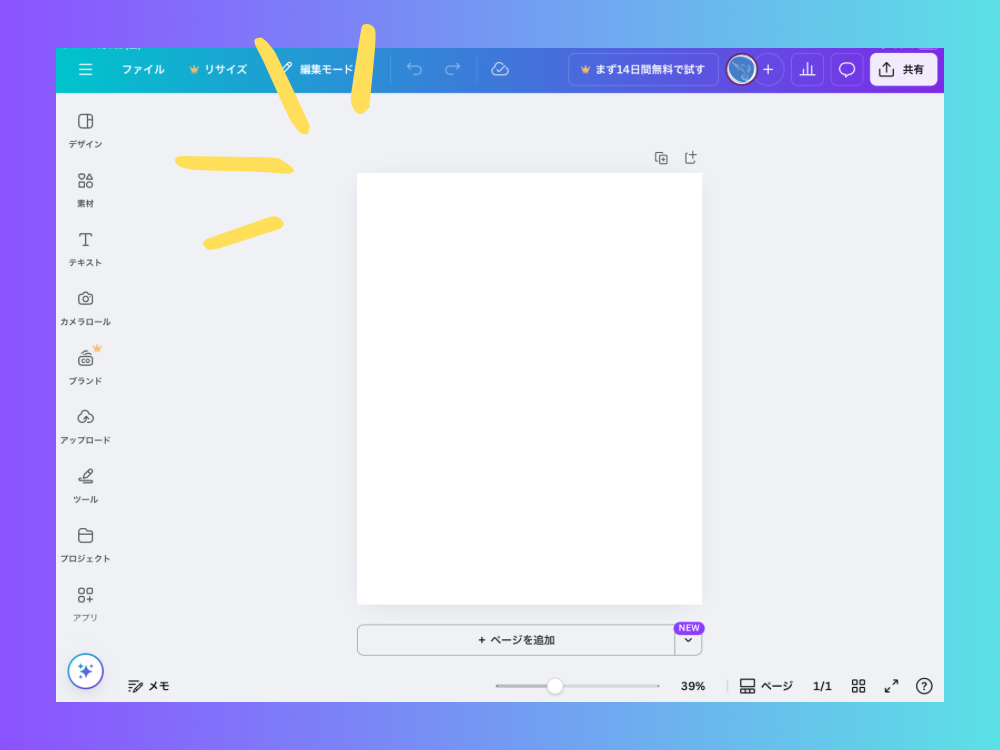
Canvaを開いたら、最初に画像のサイズを選びます。
今回は「Instagram投稿(1080×1350px)アスペクト比4:5」を使います。

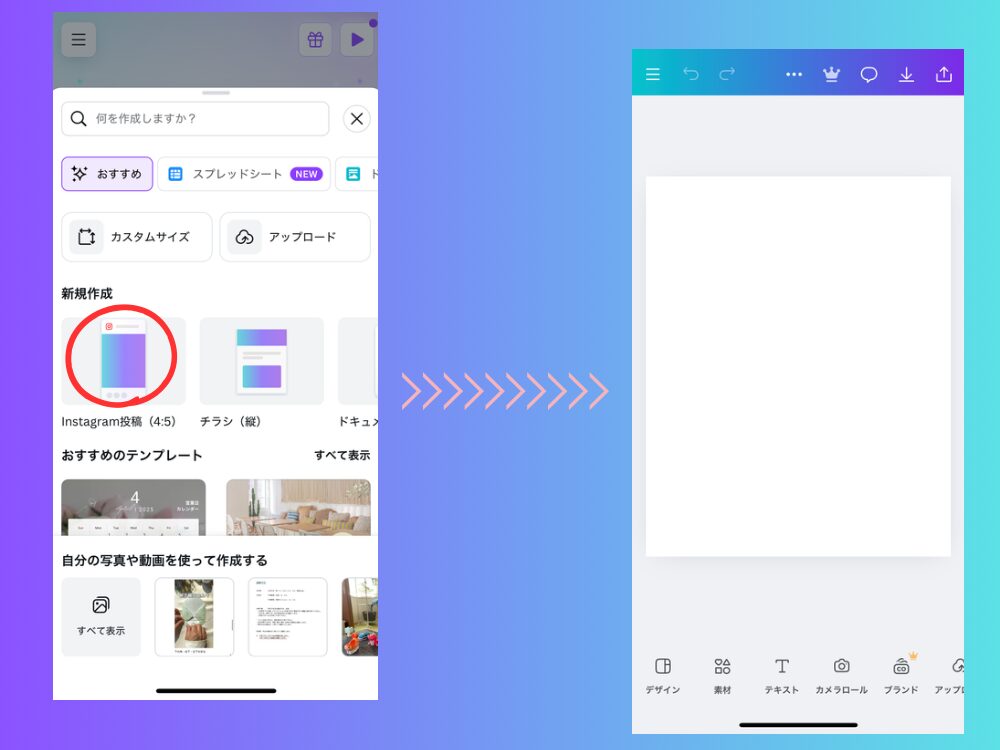
ホーム画面の「デザインを作成」から「Instagram投稿」を選んで、編集画面を開きましょう。

スマホの場合

画面下の「+」マーク →「デザインを作成」→「Instagram投稿」をタップしてください。
Step.1.5 白いキャンバス 背景に色を付ける
やっておきたい背景設定。
背景は後からでも変更できるのでこのタイミングじゃなくてもOK!
先に設定する人もいるのでここで紹介します。

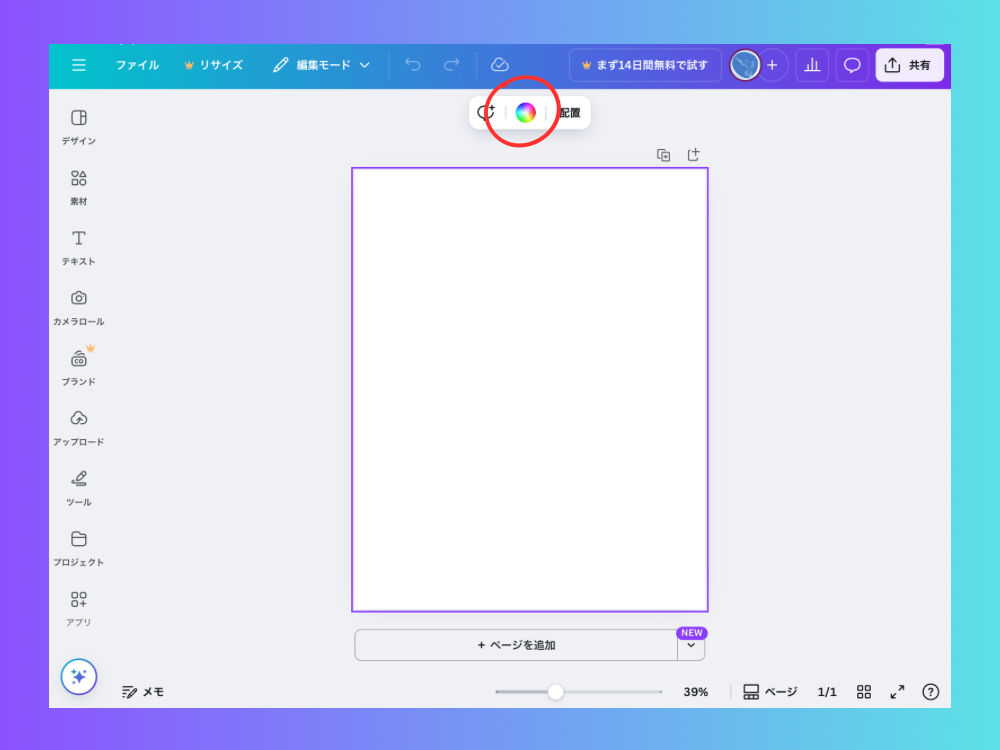
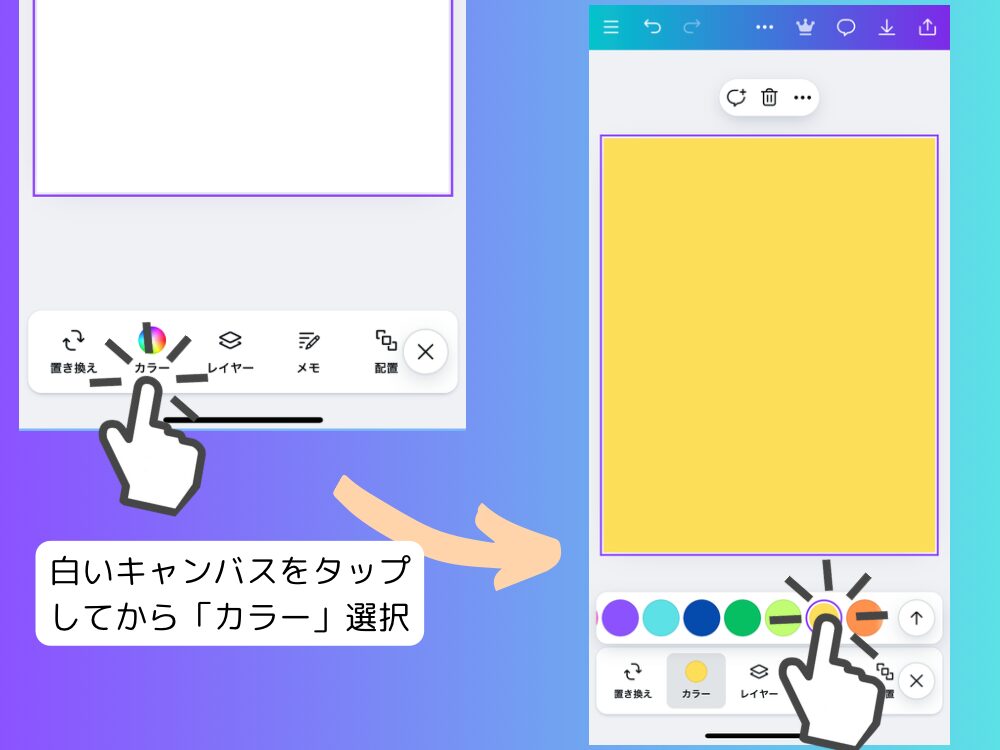
白いキャンバスが表示されたら、背景色を変えてみましょう。
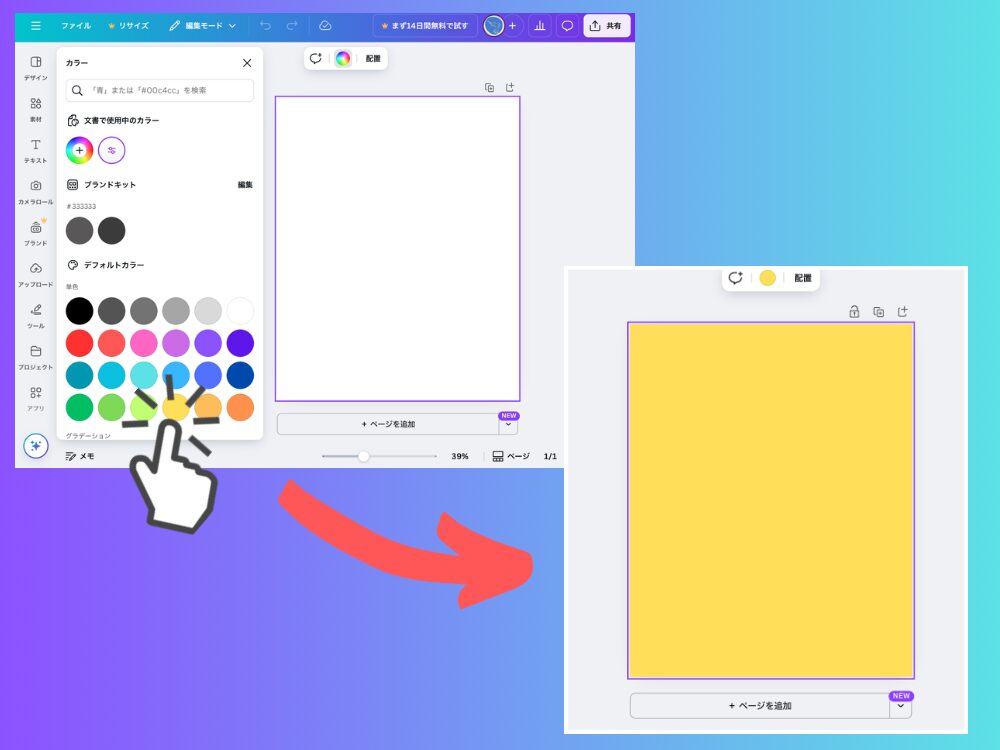
キャンバスをタップすると、上部メニューに「背景色」のアイコンが表示されます。
色をタップするだけで背景が変わります。

スマホの場合
キャンバスの端をタップして「背景」を選択 → 好きな色をタップしてください。

Step2:図形・グラフィックを入れてみよう

図形とは…丸や三角、四角と言った形です。
角を丸くしたり、線のみにしたりと応用がきき、デザインには欠かせないツールです。
グラフィックとは…Canva内にあるイラストやアニメーションなどの素材のことです。
どんなデザインにも欠かせない存在で様々なテイストのグラフィックが用意されています。
図形を入れる
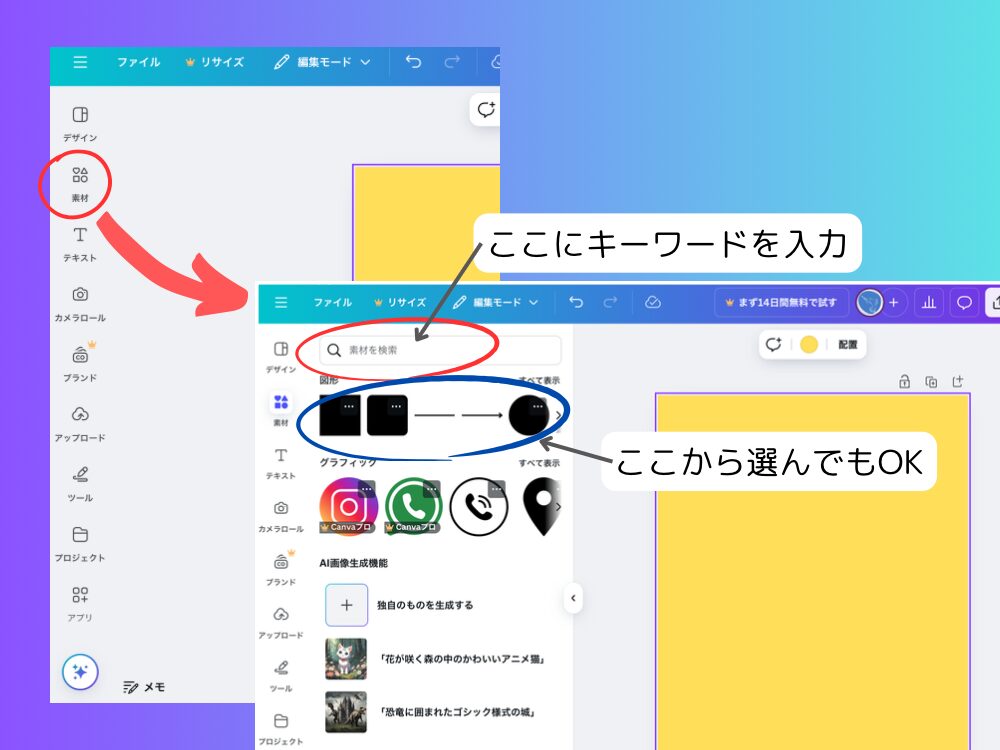
左側の「素材」をタップ。
上の検索バーに「図形」と入力。
または素材の項目に出ているものから選択する。

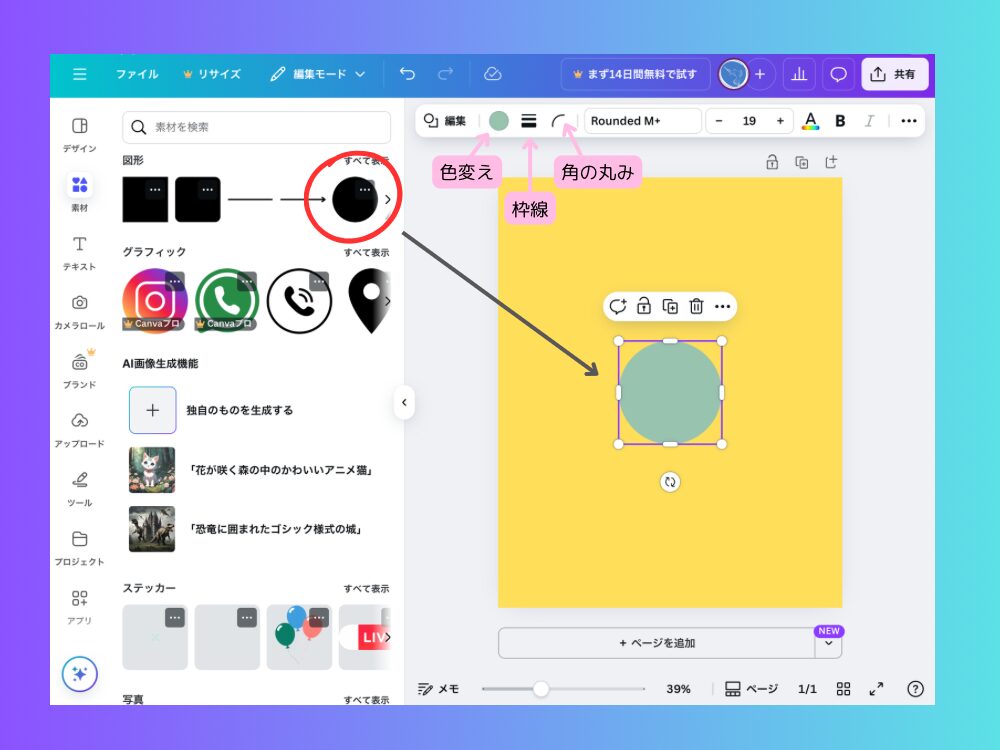
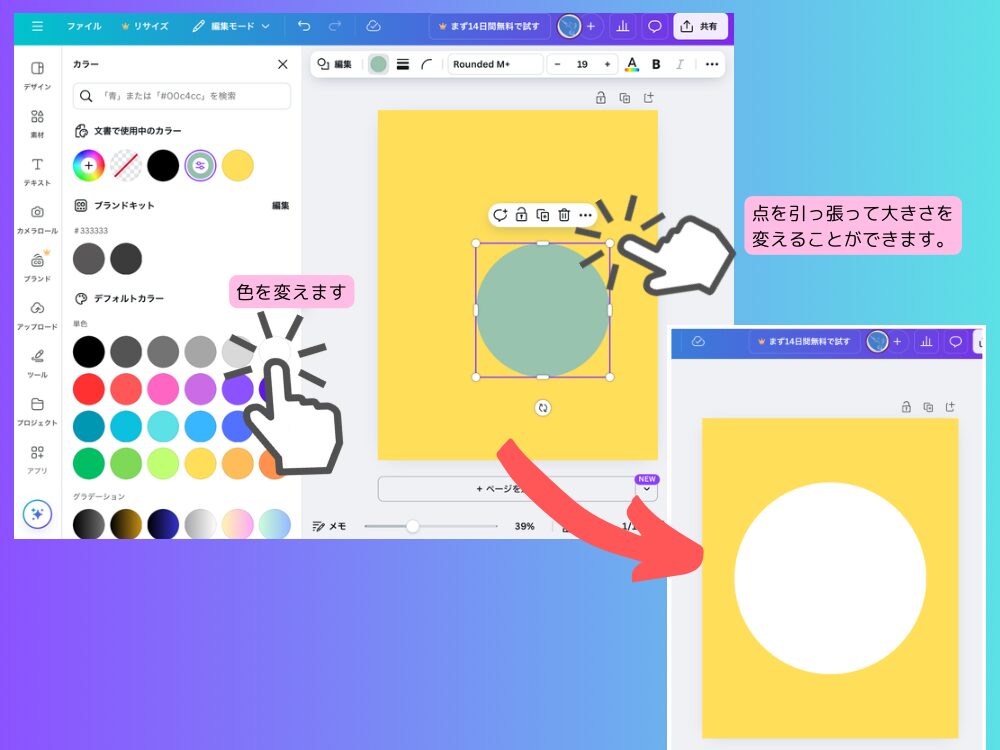
図形から好きなものを選んでキャンバスに追加。

上部のカラーパレットで色を変更、枠線にする、四角であれば角を丸くするなどができます。

図形の角をドラッグしてサイズを調整。
ドラッグで好きな位置に置くことができます。
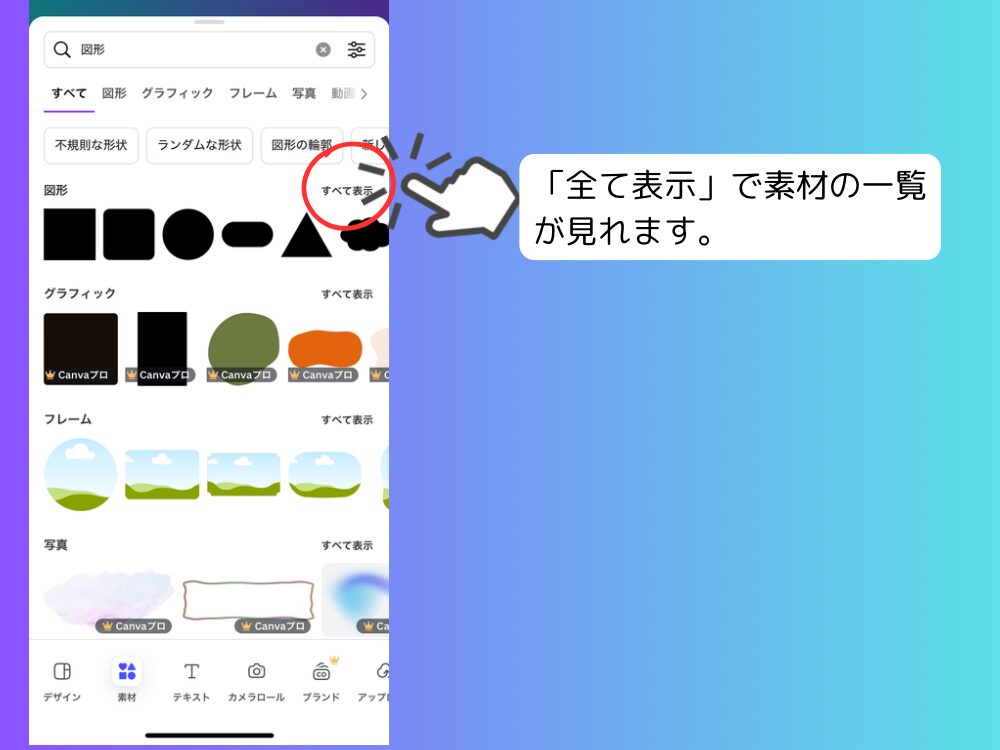
スマホの場合
下のメニューで「素材」→「図形」を選び、図形を選択してください。
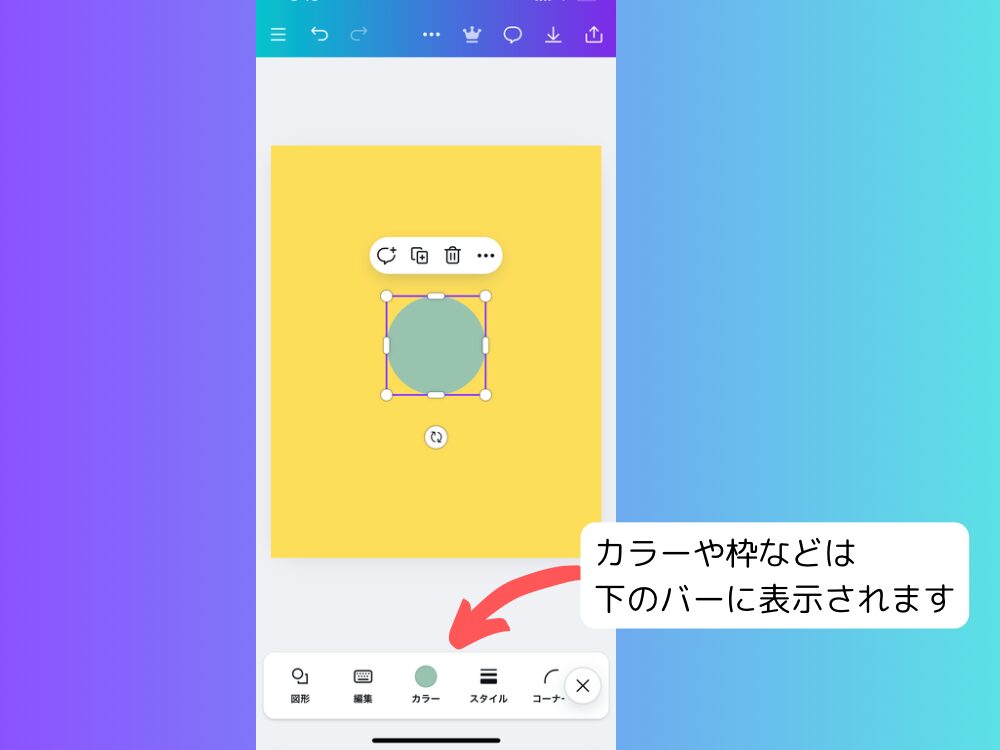
大きさ変更や色変更も同様に操作できます。



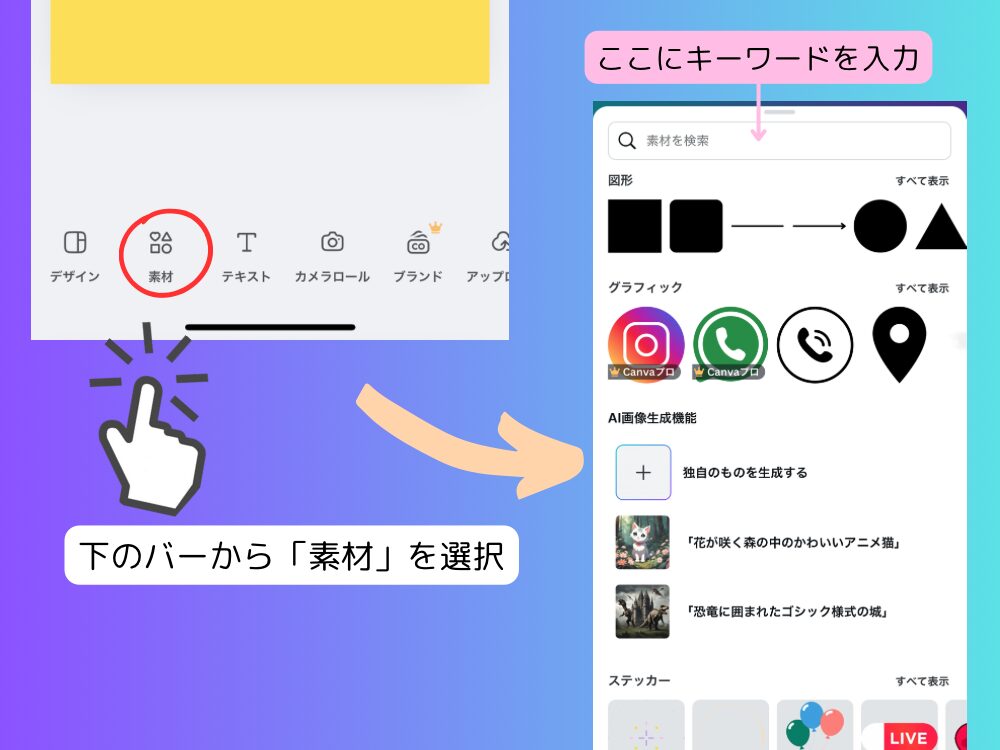
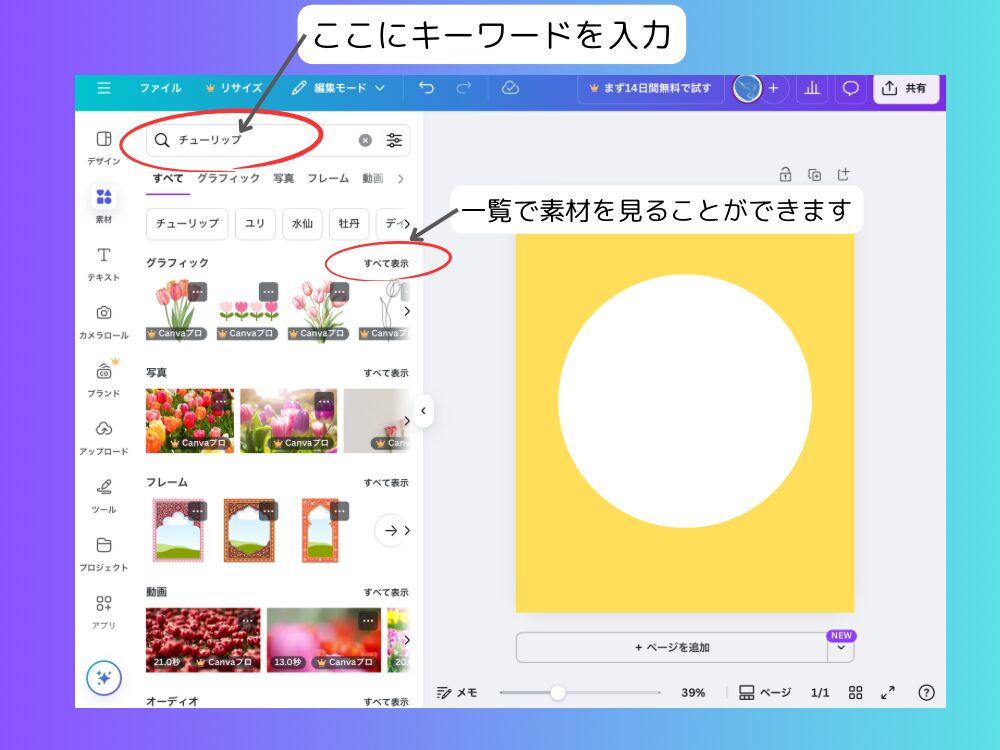
グラフィックを入れる
左側の「素材」をタップ。
上の検索バーに欲しい素材のキーワードを入力。

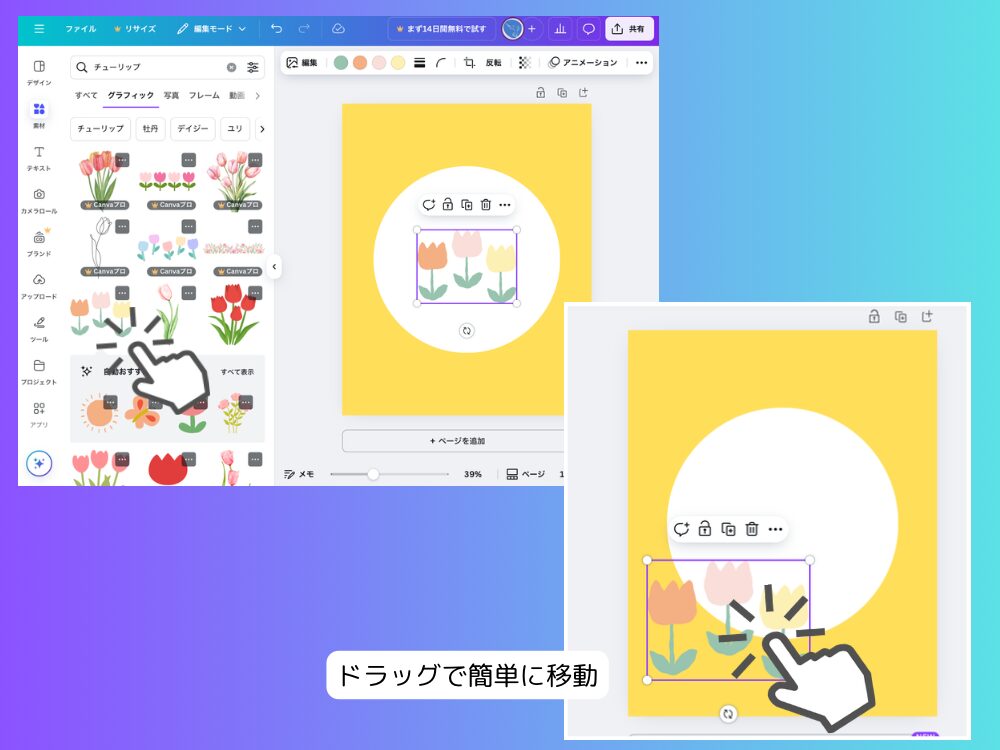
表示されたイラスト(王冠マークのないもの)から好きなものを選んでキャンバスに追加。

イラストの角をドラッグしてサイズを調整。
上部のカラーパレットで色を変更できます。
一部カラーを変更できないグラフィックがあります。
スマホの場合
下のメニューで「素材」→欲しいイラストのキーワードを入力し、好きな素材をタップしてください。

大きさ変更や色変更もiPad(タブレット)と同様に操作できます。
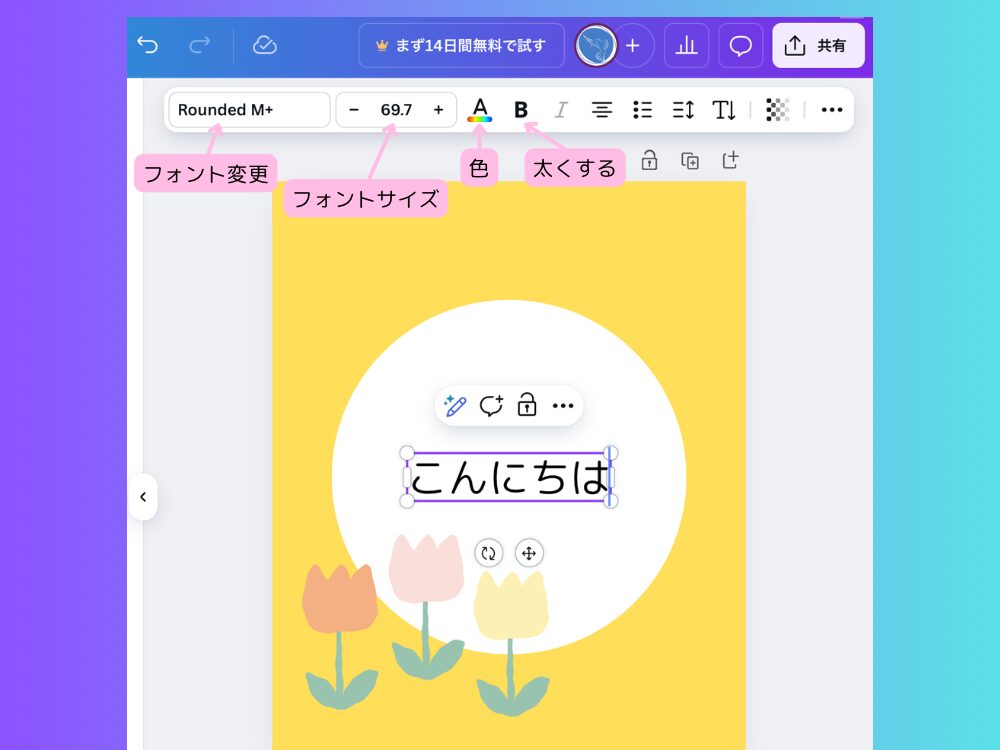
Step3:文字を入れてみよう

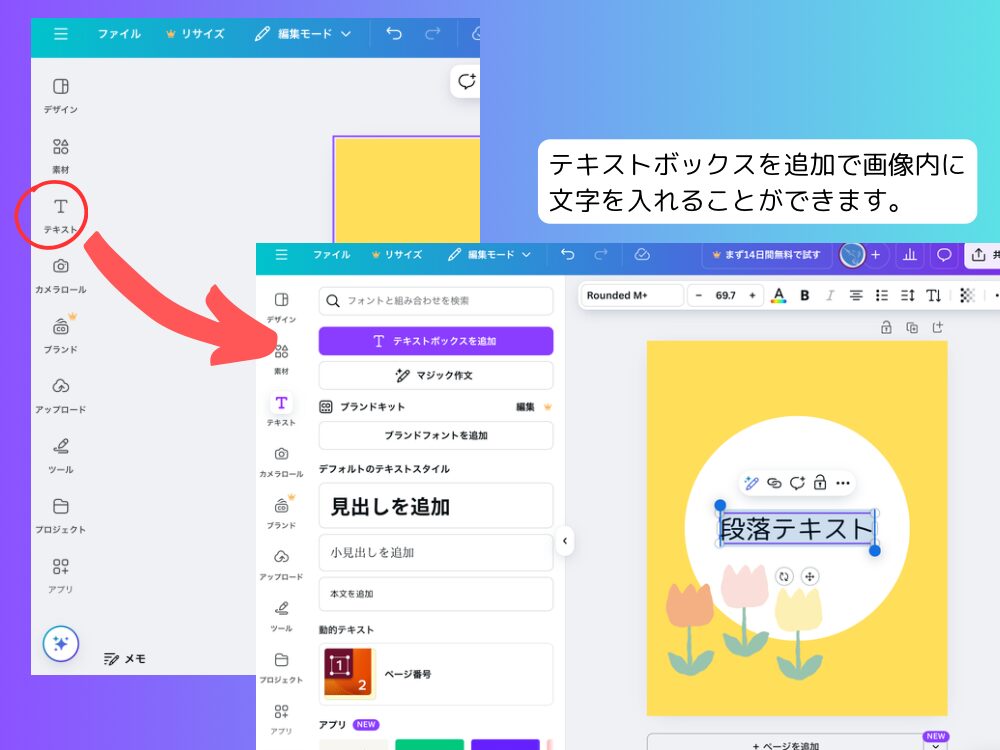
左メニューの「テキスト」→「テキストボックスを追加」を選択。

キャンバスに表示された文字をタップして、好きな言葉に入力し直します。

上のバーでフォント、サイズ、色、太字などを自由に変更できます。
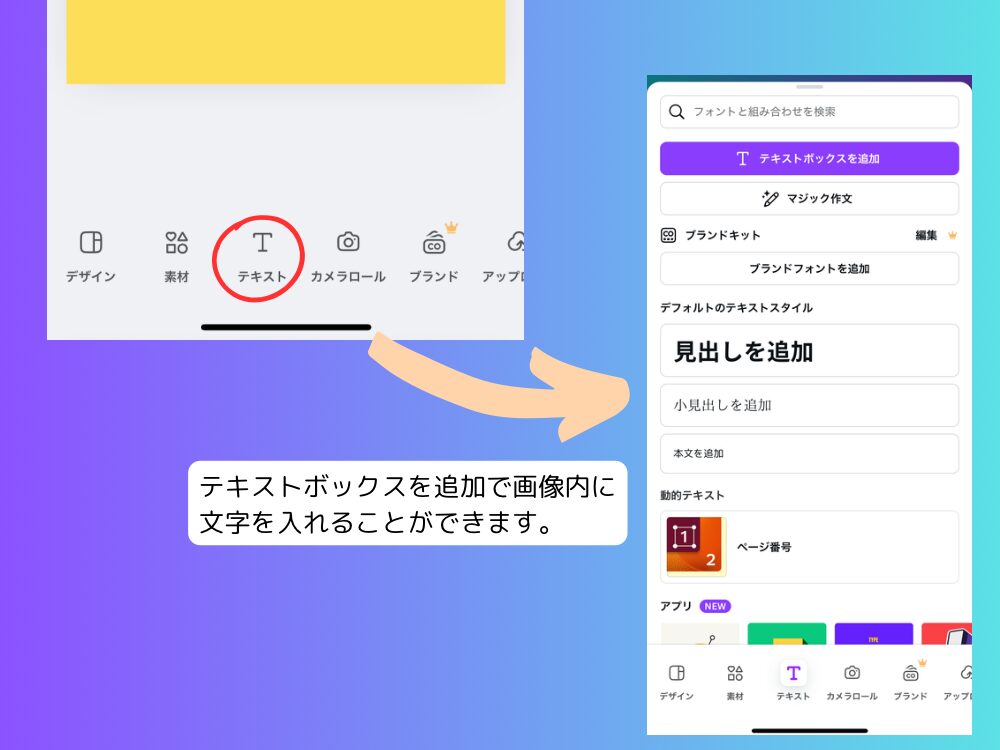
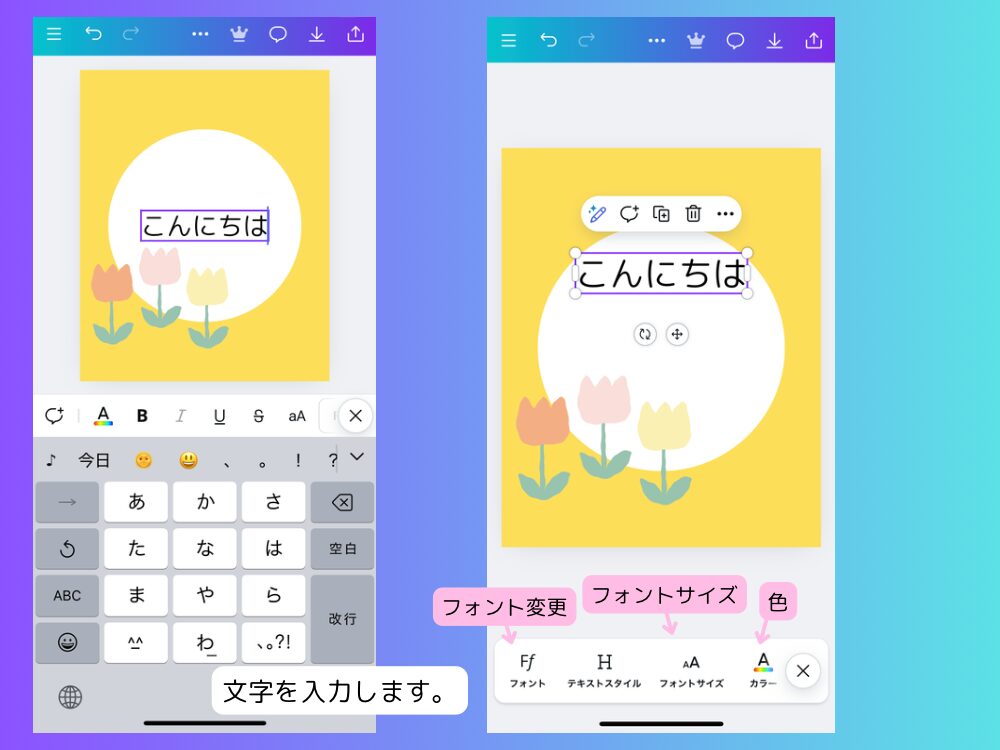
スマホの場合
下メニューの「テキスト」→「見出しを追加」で文字を入れることができます。

スタイルの変更は上のツールバーでできます。

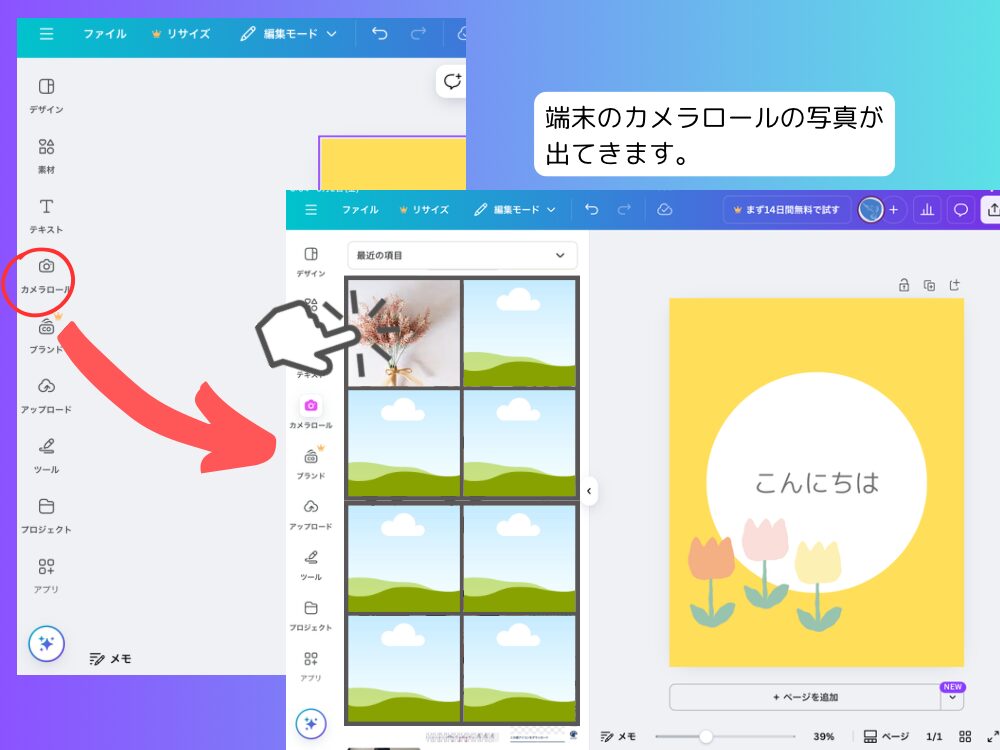
Step4:写真を追加しよう

左の「カメラロール」から使いたい写真を選択する。

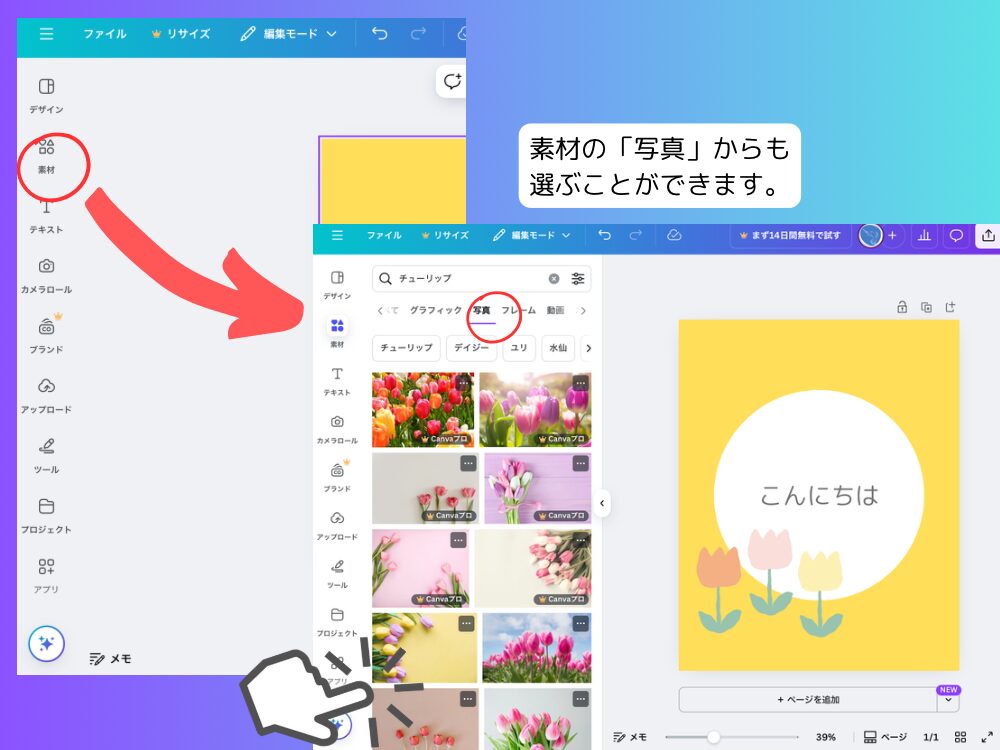
または「素材」→キーワードを入力し「写真」を選択。

写真をタップするとキャンバスに配置されます。
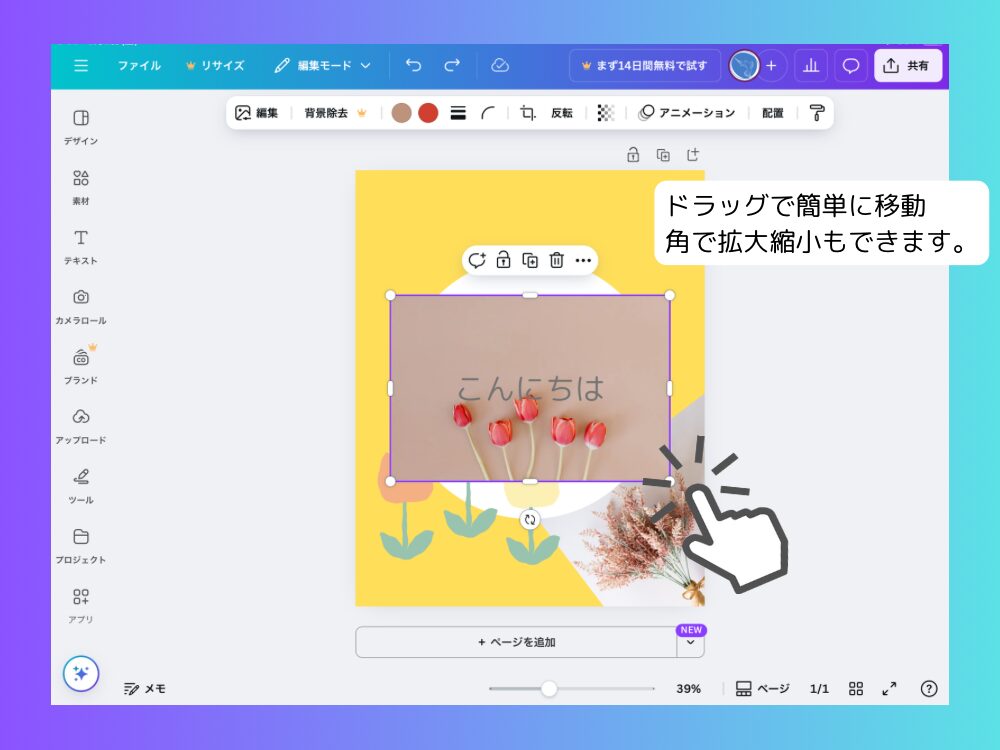
写真をドラッグして移動、角を引っぱってサイズ調整できます。

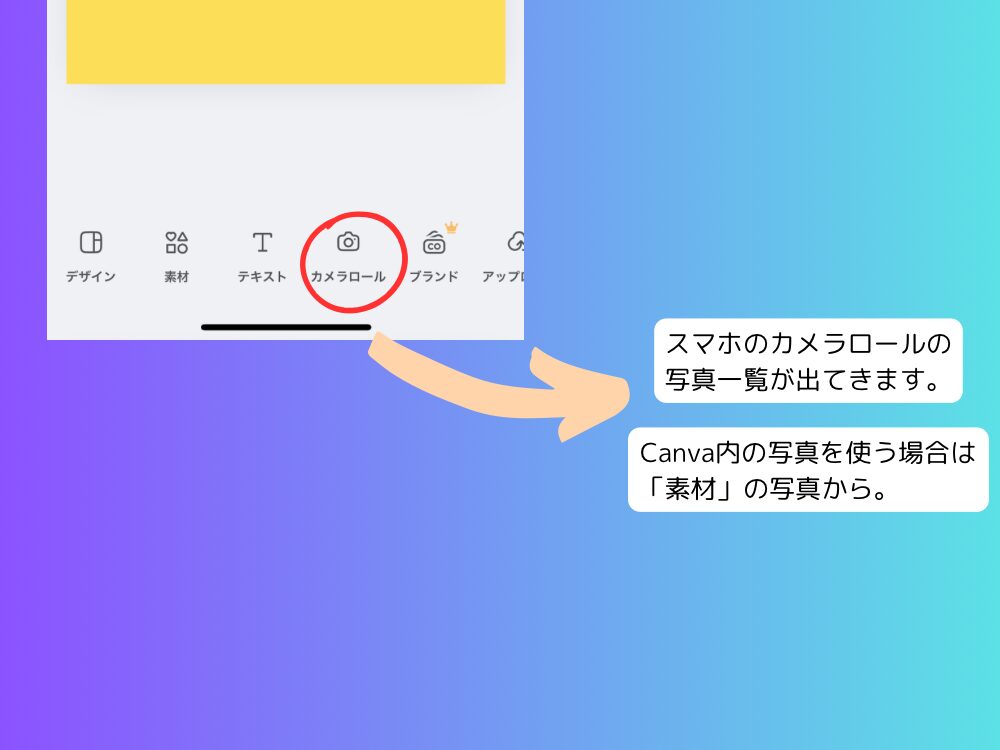
スマホの場合
「+」マーク →「カメラロール」または「素材」から写真画像を選び、タップして配置してください。

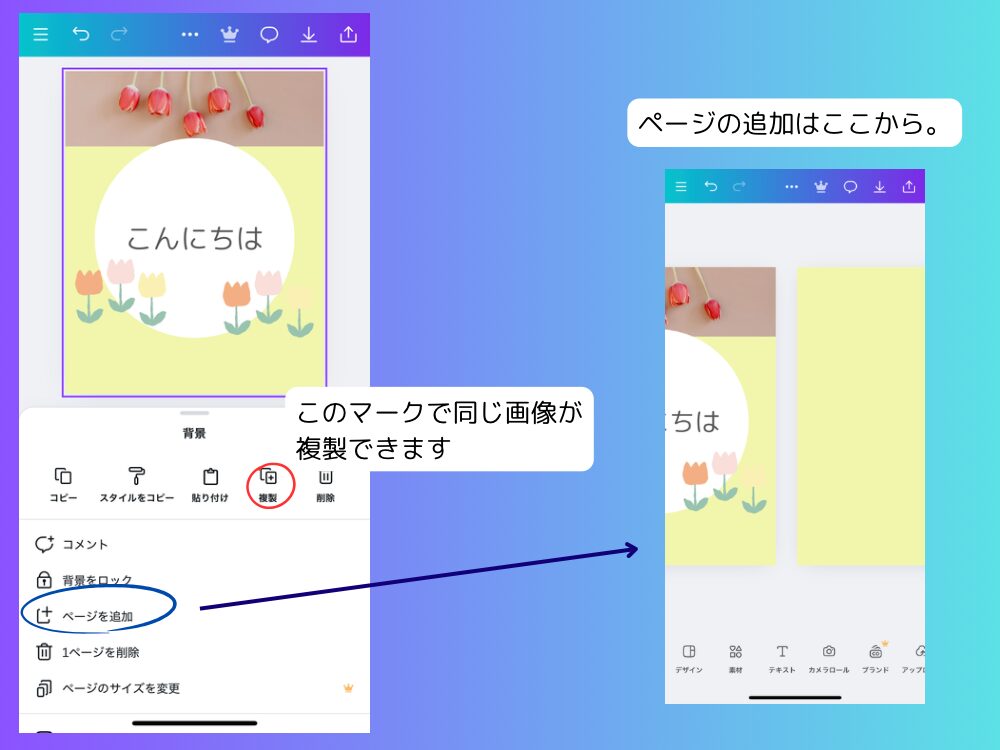
Step5:複製・削除・ページ追加してみよう

1つのデザインを複数パターン作りたいときは、「複製」「削除」「追加」機能が便利です。
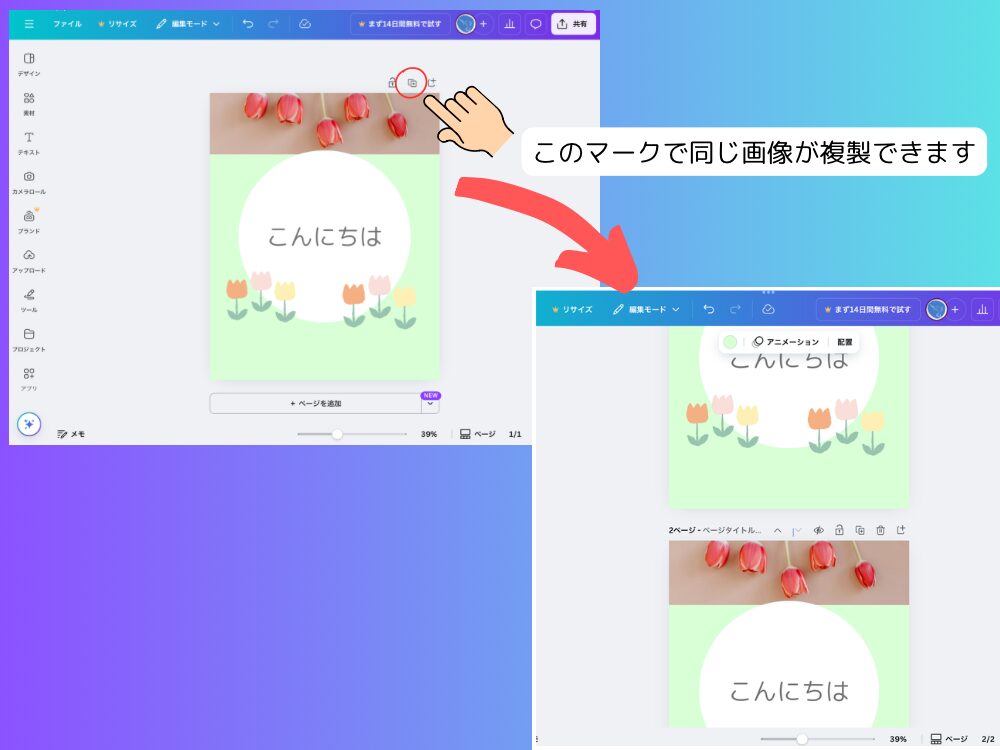
複製する方法

ページ上にある「ページを複製」アイコンをタップ → 下に同じ画像がコピーされます。

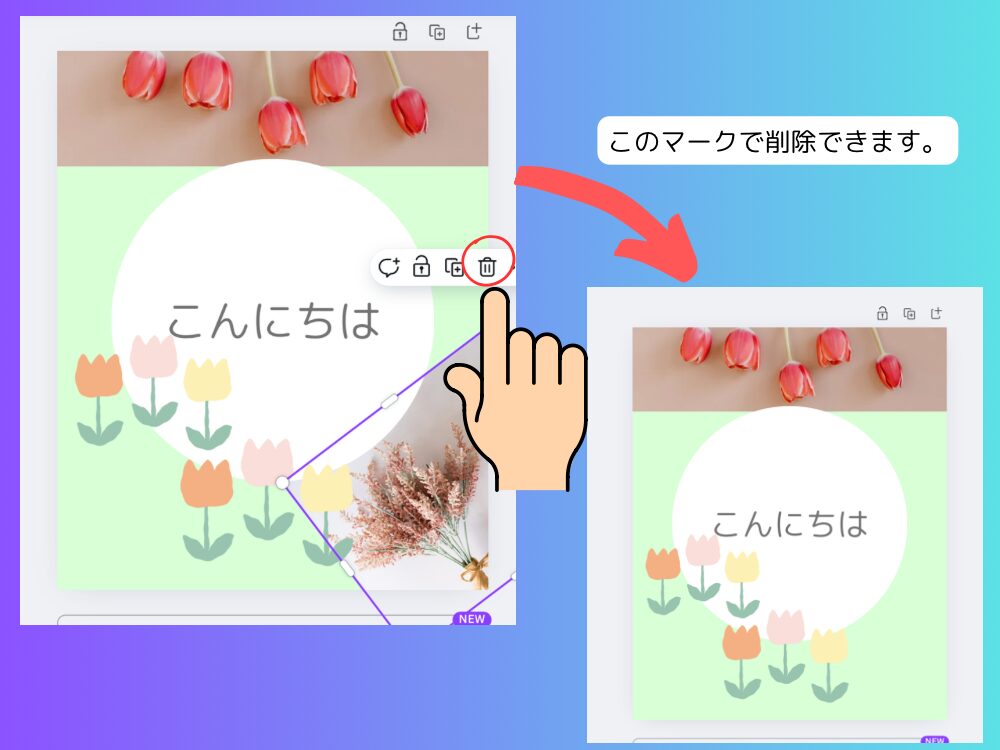
削除する方法
不要なページやの右上「ゴミ箱アイコン」をタップ。
こちらもページ、素材ともに同じ操作で削除できます。

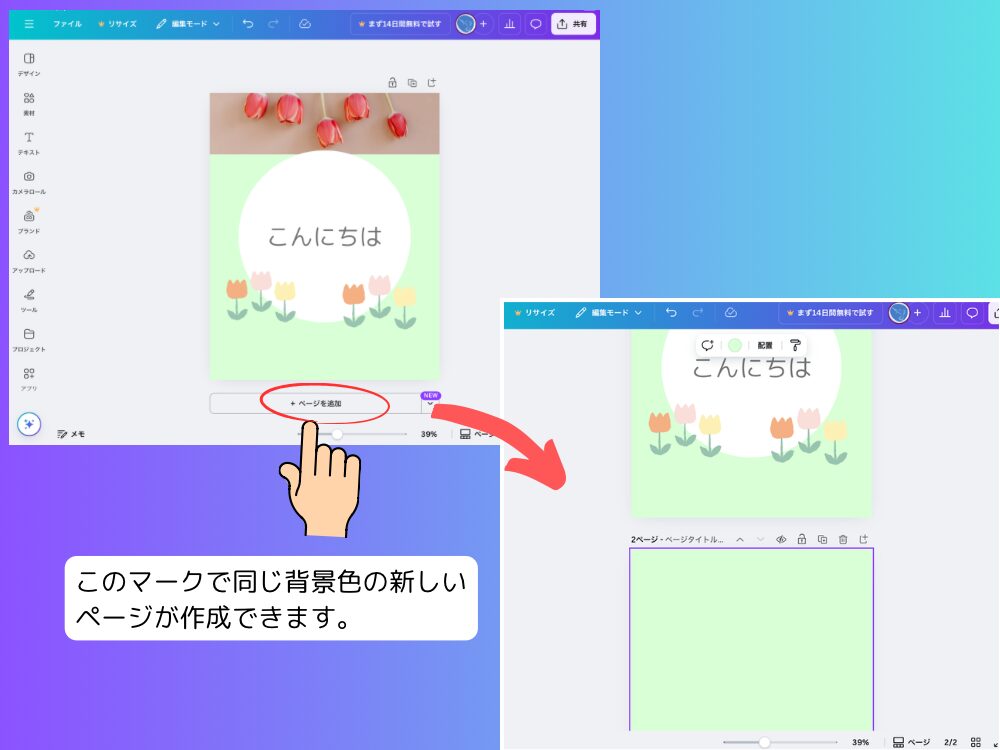
ページを追加する方法
「+ページを追加」をタップ → 新しい白紙ページが下に追加されます。

複製・削除は素材、文字、写真を選択しても同じ操作ができることを覚えておきましょう!
スマホの場合
画像の端をタップすると背景のメニューが出てきます。
下部に表示される一覧のメニューから複製・削除・ページの追加ができます。

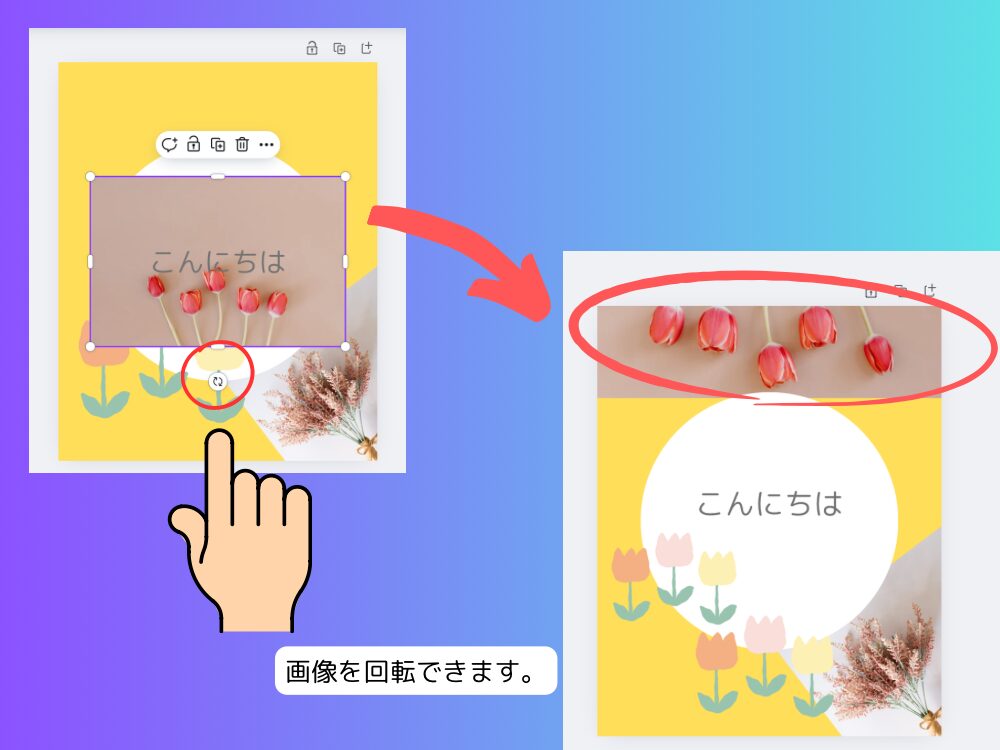
おまけ:素材は回転できる
この図形ちょっと傾けたいな~
そんな時は素材の横の このマーク。

傾けたり反対に向けたりすることでデザインに表情が出てきます。
文字、写真、グラフィック、図形などマークがでるものは回転できます。
スマホも同様です。
Step6:保存・ダウンロードしよう

さて、諸々やってみていかがでしたか?
画像が完成すると嬉しいですね♪

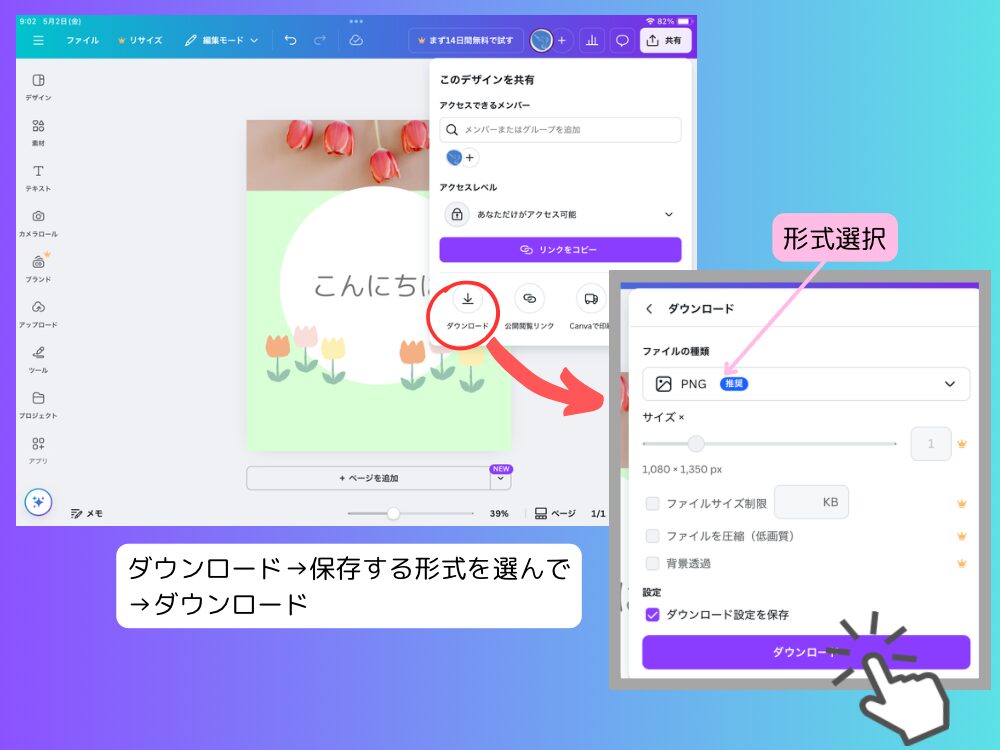
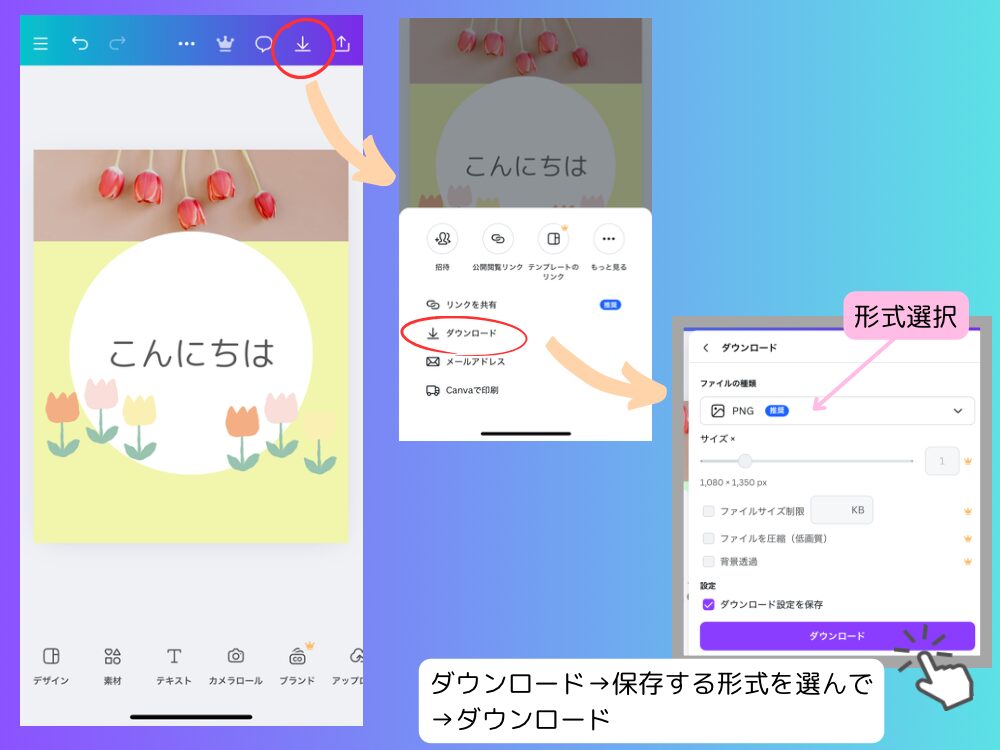
作成した画像を保存・ダウンロードしていきましょう。
画面右上の「共有」をタップ。

「ダウンロード」を選択。
ファイル形式(PNG・JPG・PDFなど)を選び、「ダウンロード」で保存完了。
形式については今後詳しく触れていきます。
使用している端末(iPadなどの使用機器)のカメラロールに保存されます。
スマホの場合
同じく右上の「共有」→「ダウンロード」で操作できます。
ダウンロード後は端末の写真フォルダに保存されます。

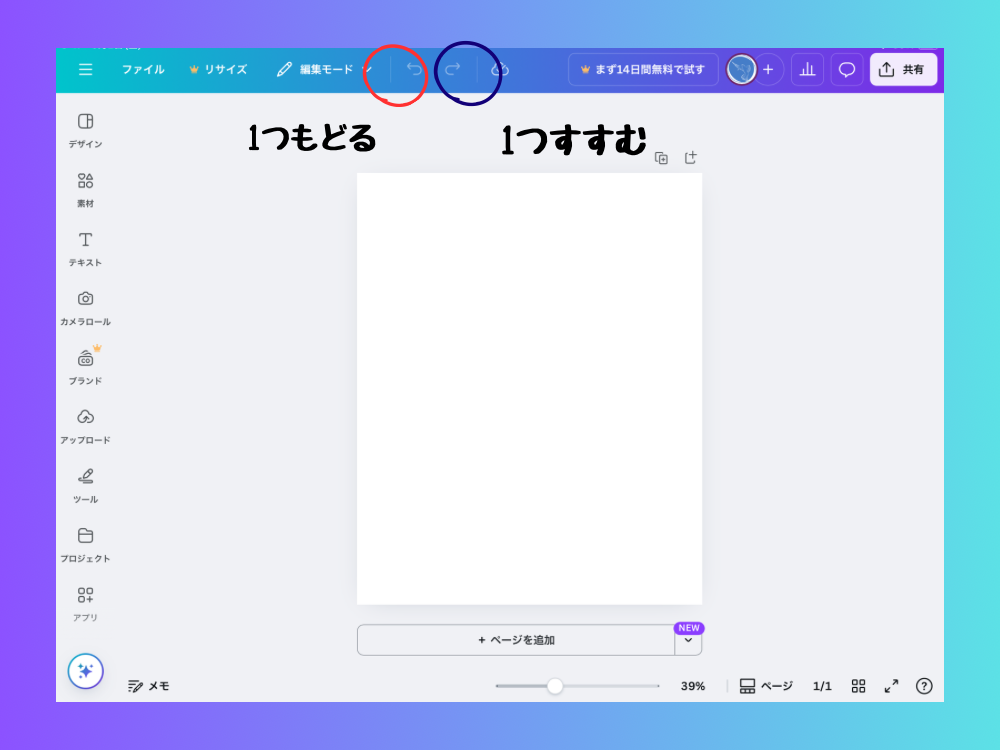
覚えておきたい ひとつ戻る/ひとつ進む
画像作成のときに便利な「ひとつ戻る」「ひとつ進む」
ボタン1つでできるので覚えておきましょう。

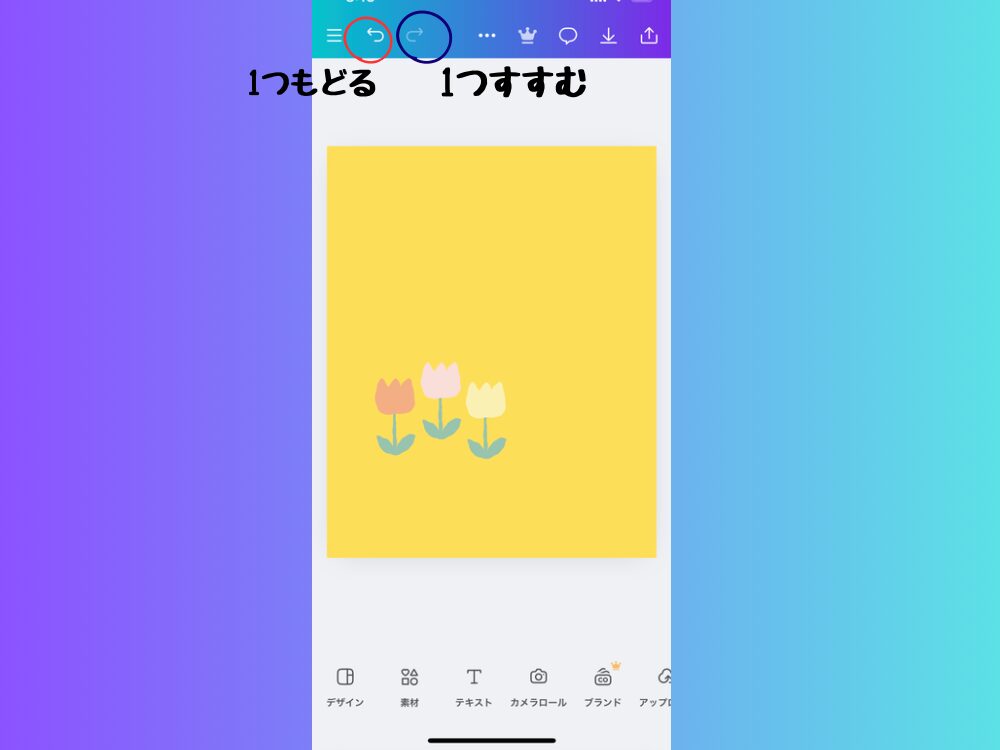
スマホの場合

スマホ版にもちゃんとあります。
画面が小さい分、うっかりまちがえることも多く…
よく使います。
まとめ:画像作成は繰り返し覚えていこう
Canvaを使えば、デザイン初心者でもかんたんに画像が作れます。
今回は、Instagram投稿サイズの画像を例に、背景・図形・文字・写真の入れ方から、複製や保存方法まで一通りの基本を紹介しました。
「できた!」という体験を積み重ねて、少しずつ応用にチャレンジしてみましょう。
次回の記事では、「テンプレートの使い方」や「素材の選び方」など、もっと便利なテクニックを紹介していきたいと思います。